Si quiero que el teclado aparezca automáticamente con el cursor enfocado en el campo de texto tan pronto como se inicie la pantalla, sigue estos sencillos pasos:
 De preferencia utiliza este efecto en pantallas que su principal objetivo es ingresar esa información y no tomar otras deciciones tal como: Inicio de sesión, Agregar método de pago, pantalla de búsqueda, etc.
De preferencia utiliza este efecto en pantallas que su principal objetivo es ingresar esa información y no tomar otras deciciones tal como: Inicio de sesión, Agregar método de pago, pantalla de búsqueda, etc.
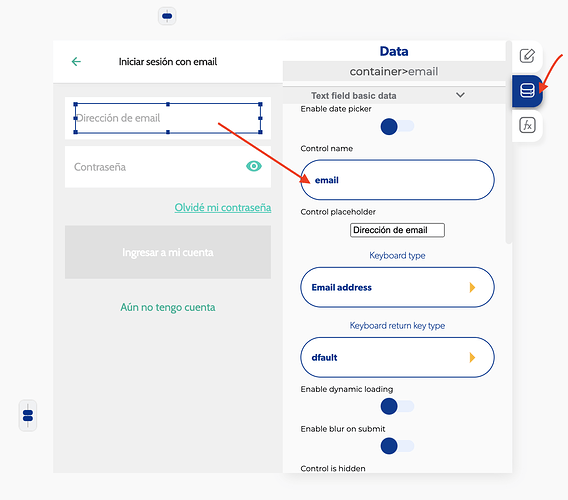
Paso 1:
Elige el imput que deseas agregar el efecto “auto focus”, por lo general es el primer campo de tu formulario. Ahora agrega un nombre que reconozcas desde la pestaña: Data.
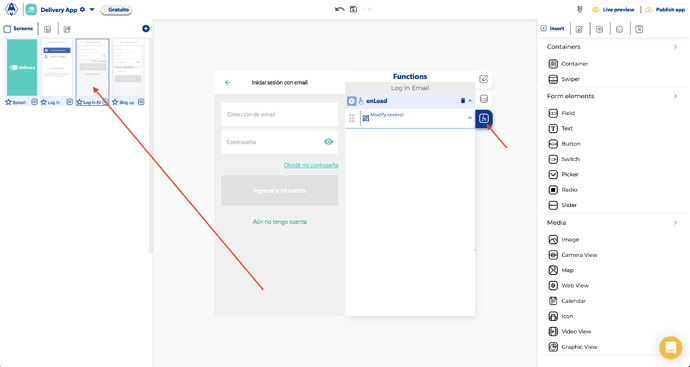
Paso 2:
Selecciona la pantalla en dónde vas a agregar la función (Sí, en la que estabas pero seleccionando de nuevo la pantalla) desde el menú de lado izquierdo.
Y elije el menú de funciones.
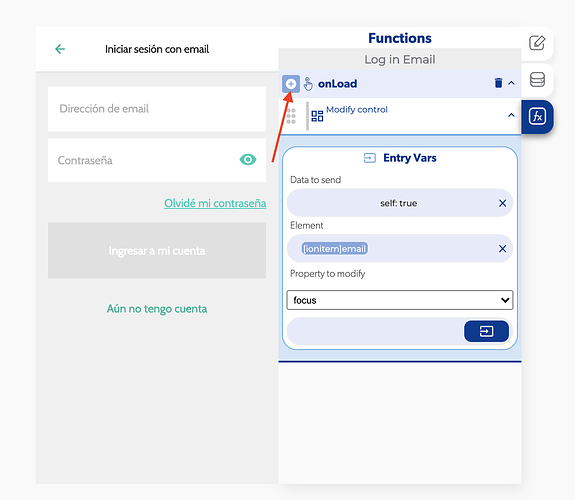
Paso 3:
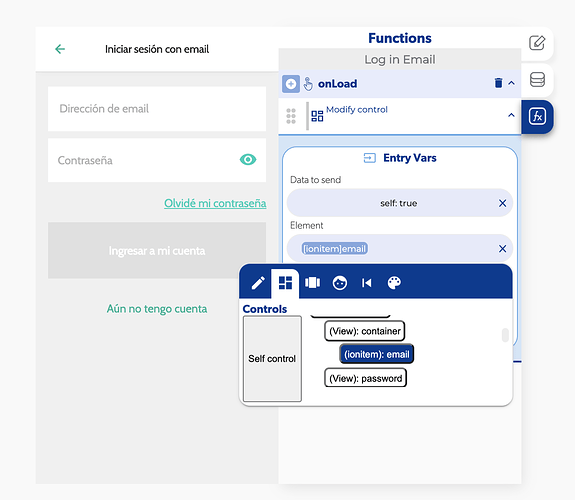
Agregarás un OnLoad seguido de la función Modify control (Controls)
Configuración:
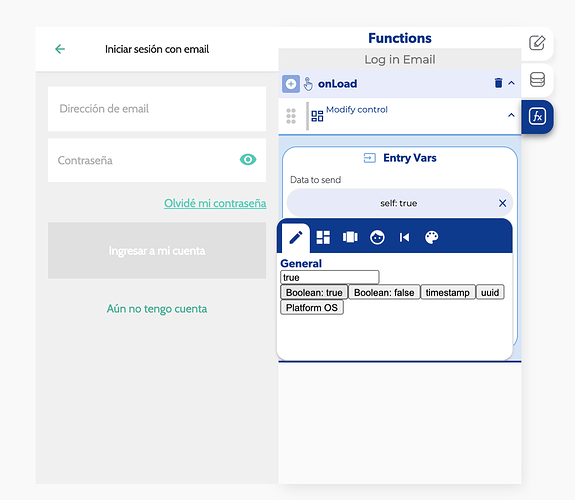
Data to send > Boolean: true
Element > (El field que renombramos al inicio) en este caos: email.
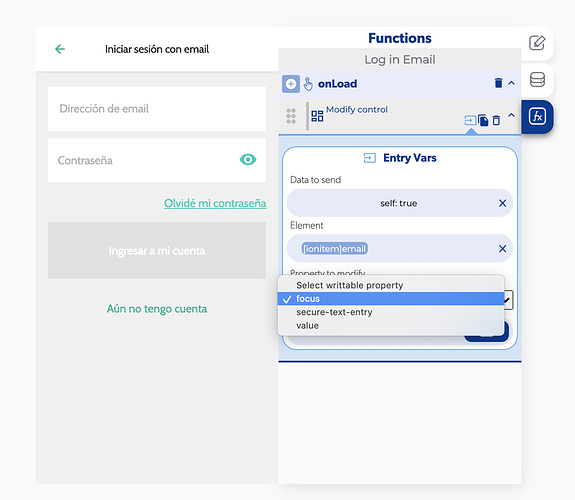
Propiedad > Focus
¡Listo! tu función termina aquí.  Sólo podrás visualizar esta función desde tu renderizador.
Sólo podrás visualizar esta función desde tu renderizador.