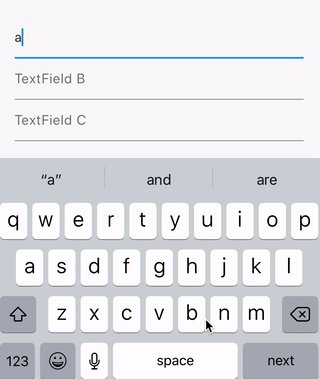
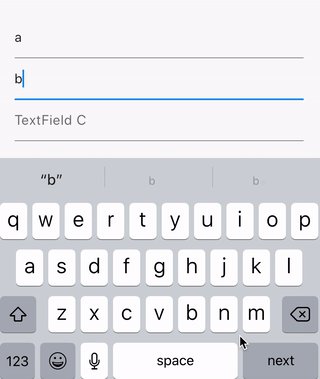
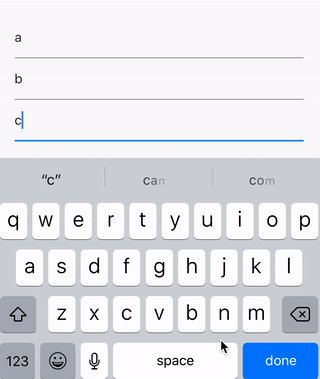
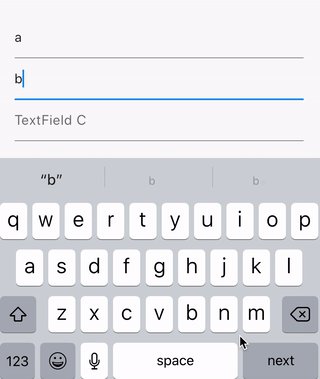
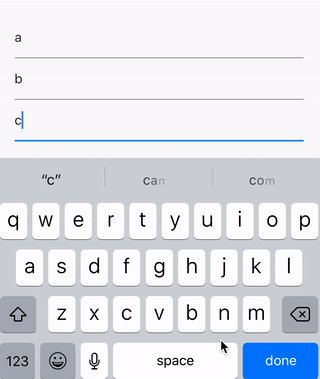
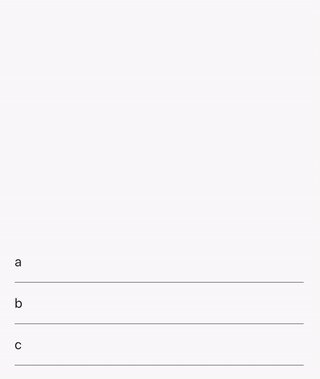
¿Y eso, qué es?, mejor te explico con un gif:
¿Y eso, qué es?, mejor te explico con un gif:

Así es, la explicación sería: Ir de un Field A a un Field B, etc. utilizando la opción next del teclado de la App.
Paso 1:
Renombra tus imputs desde “control name” en la pestaña de data. Sí ya viste el tutorial del "
Auto focus" este tutorial es complemento de ese.

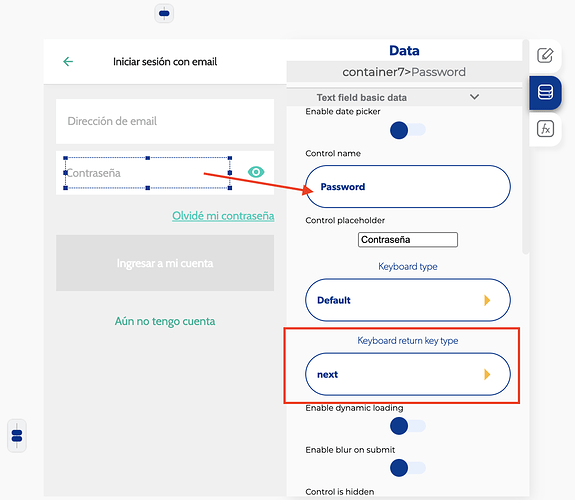
es importante que en Keyboard return key type: Tengas seleccionada la opción de next.
Paso 2:
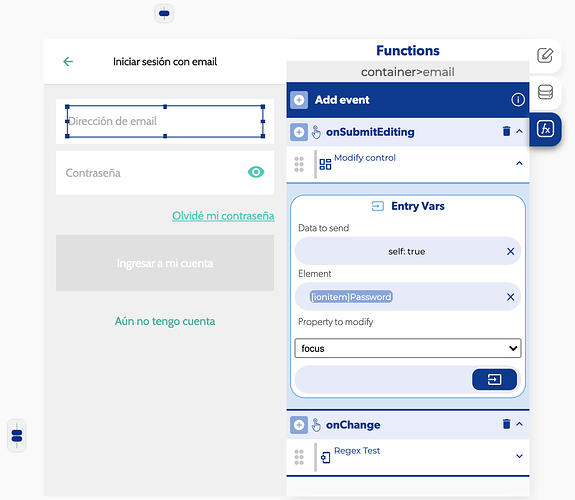
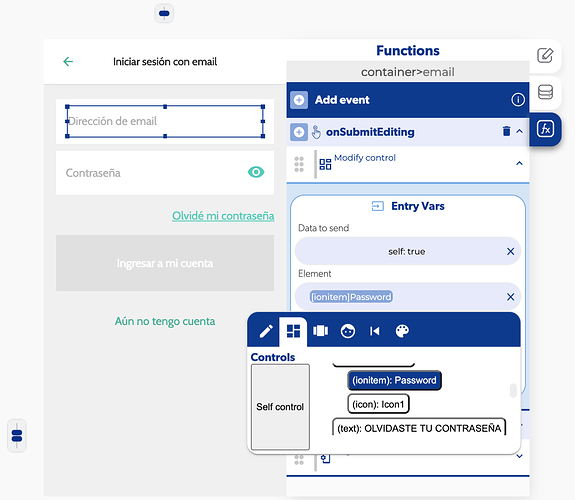
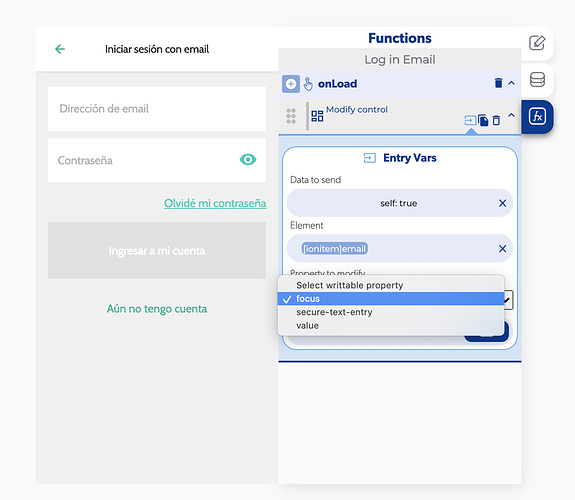
Vas a elegir tu field A y vas a colocar la siguiente configuración
Data to send: Boolean True
Element: El field B (Vamos a ir del field A al field B)
Property to modify: focus
 Repite estos pasos para ir de Field A a B a C, etc. y ¡Listo!
Repite estos pasos para ir de Field A a B a C, etc. y ¡Listo!
4 Me gusta
Lo estaba haciendo en mi App y me funciono, muchas gracias, solo una pregunta: El evento “On Change” debe de ir con la función Regex Test? @brendsliliana
1 me gusta
¡Qué bueno que el tutorial te sirvió!. Sobre el evento “On change”, te refieres a un regex test ¿Para hacer una válidación?. Por qué si es así el evento iría en tu botón (En un Onpress). Sí esto no resuelve tu duda avisame por favor y generamos un pequeño tutorial de esto.
1 me gusta
Muy agradecido, con esto me quedo mas que claro.
Bendiciones!
1 me gusta
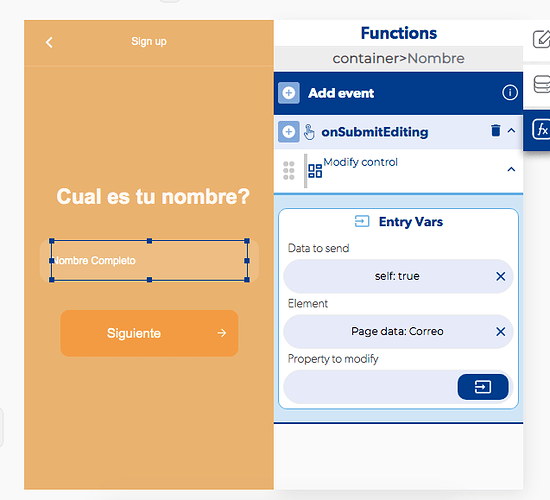
Hola gracias por la explicacion! Me gustaria saber como se podria hacer esta funcion de pasar de un campo A a un Campo B, pero que se encuentra en otra pagina. Por ejemplo en el Sign Up que muestro en la foto es de a un campo por pagina. Muchas Gracias!
Hola @Osiris_Chamorro, puedes hacer lo siguiente:
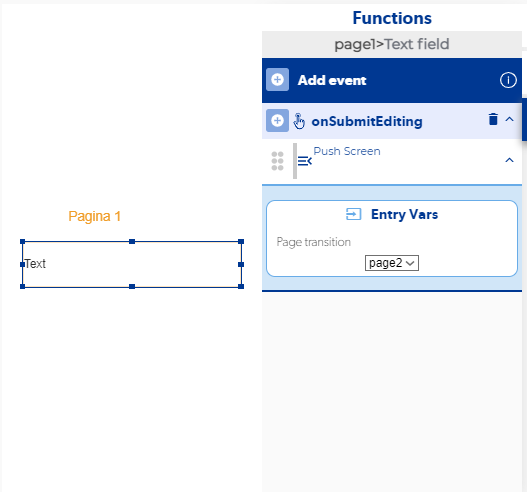
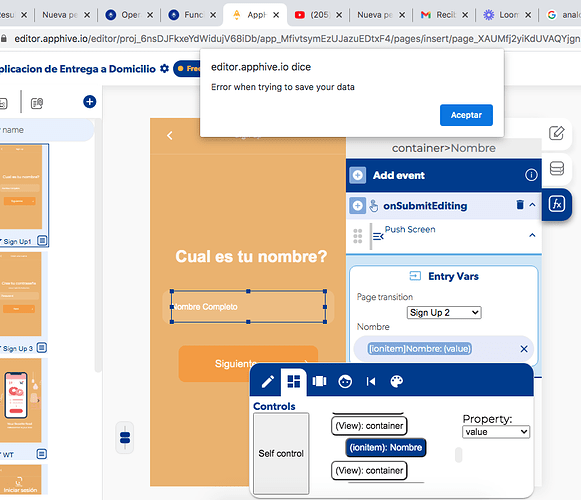
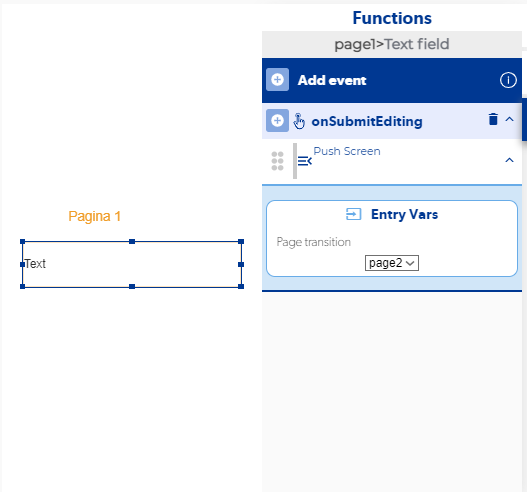
En el “OnSubmitEditing” de Field de la primera pagina, puedes colocar un Push Screen a la siguiente pagina, como muestro en la captura:

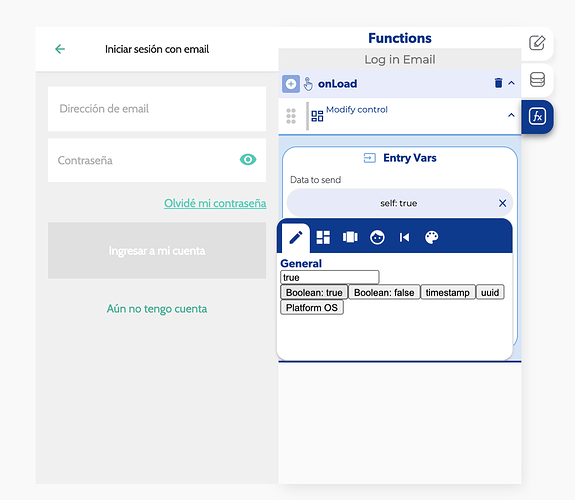
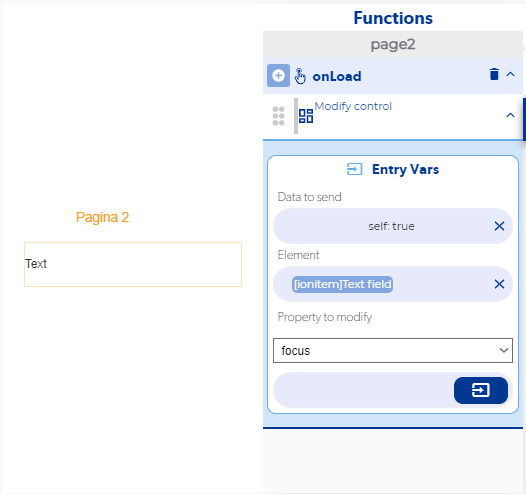
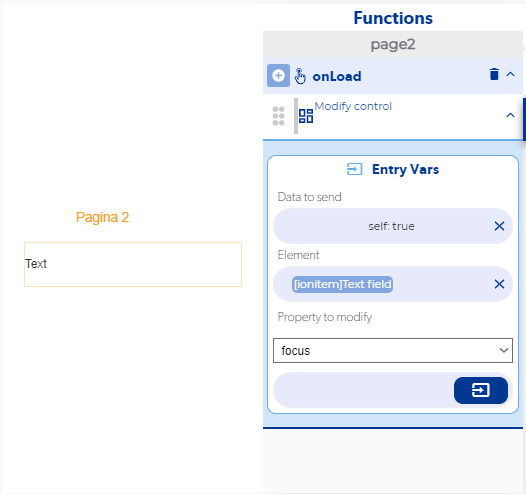
Y en la pagina 2, en el On Load, haces un Modify, para hacer Focus al Field de la pagina 2, como muestro en la captura:

De esta manera, podrás recrear el salto de focus de una pagina a otra.
1 me gusta
Buenisimo! Me funciono! Muy bien explicado! Muchas gracias. Lo bueno de explicar bien las cosas es que despues no te vuelven a preguntar!
1 me gusta
Creo que no se puede hacer compañero, porque no puede guardar la info, de la pagina anterior para hacer el Sign UP
Pero estoy viendo que no hice el focus, lo probare!
Ese error no creo que sea por lo que estas haciendo en la imagen que me muestra. Intenta refrescar la pagina, eliminando cache, y vuelves a probar.
 ¿Y eso, qué es?, mejor te explico con un gif:
¿Y eso, qué es?, mejor te explico con un gif:
 es importante que en Keyboard return key type: Tengas seleccionada la opción de next.
es importante que en Keyboard return key type: Tengas seleccionada la opción de next.
 Repite estos pasos para ir de Field A a B a C, etc. y ¡Listo!
Repite estos pasos para ir de Field A a B a C, etc. y ¡Listo!