Hola!
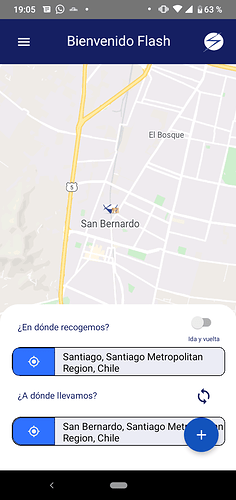
Estaba intentando cambiar los pines del mapa, pero no se que resolución ocupar.
Ocupé 100px x 100px luego 50x50, 32x32 y 43x60 todos me los corta a la mitad, por lo que no sé si es el formato u otra cosa!
Yo también seguí las instrucciones de usar una imagen cuadrada, en mi caso es en formato png de 150 x 150. Y se corta a la mitad. En el tutorial lo verifican con IOS, la cual no corta la imagen. En cambio en android si esta cortando la imagen a la mitad.
Luego intenté con una imagen de un cuadrado que saque de internet y ese si no lo cortó.
intenten 16x16 les debería funcionar bien así
El tamaño que a mi me funciona es 24px * 24px y en formato PNG
Gracias!
Lo intentaré.
Por favor subí la imagen del cuadrado que no se corta así la reviso, es posible que sea en tema de propiedades de archivos y no de tamaños…
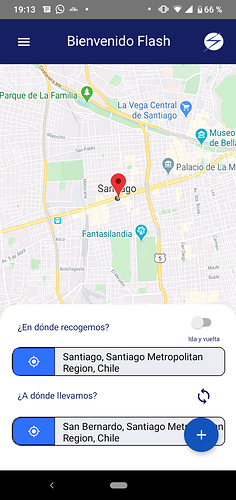
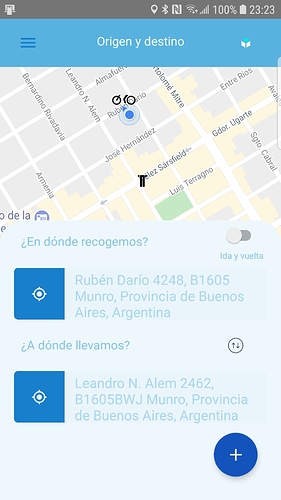
Solucionado, el tamaño que va es 140 x 140 px pero solo puedes ocupar 70 px en la parte inferior para que cuando la imagen se corte a la mitad se corte en la transparencia y no afecte a la imagen que quieres mostrar. Subo 2 imágenes que a mi me funcionan.


Así es, temporalmente es la opción, ya se reportó para trabajar en una solución.
Probaré está, muchas gracias
Buena solución con la transparencia, pero realmente los íconos quedan muy pequeños, se pierden mucho en el mapa…
Con la última versión del render ya quedó resuelto ese problema y ya podrás subir un icono completo.
Hola @brendsliliana, un saludo desde Bogotá.
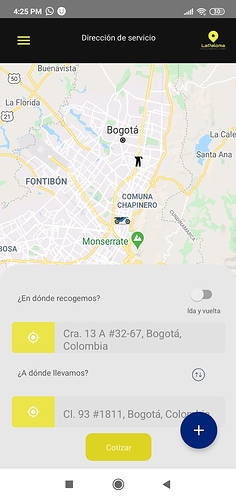
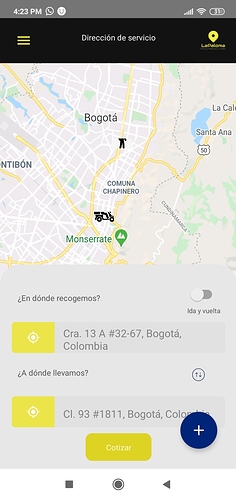
Gracias por tu respuesta. Quería decirte que sigo intentando con la última versión del render pero los íconos siguen quedando cortados y como comente anteriormente con la imagen mitad transparente quedan completos pero muy muy pequeños, se pierden en el mapa. Ojalá puedan quitar este error. De nuevo gracias!!
Screenshot_2020-07-24-16-23-05-297_io.apphive.apps.renderer|236x500
Hola ya solucionaron el error de los markers cortados?
Por ahora todo anda muy bien