En este tutorial aprenderás a realizar un slider automático con imagenes de promoción como el siguiente ejemplo:
Diseño de interfaz:
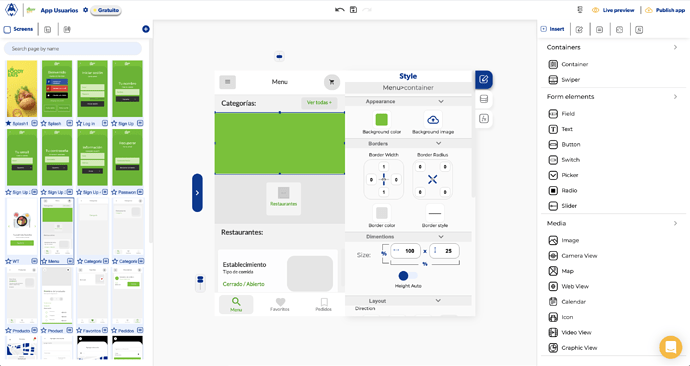
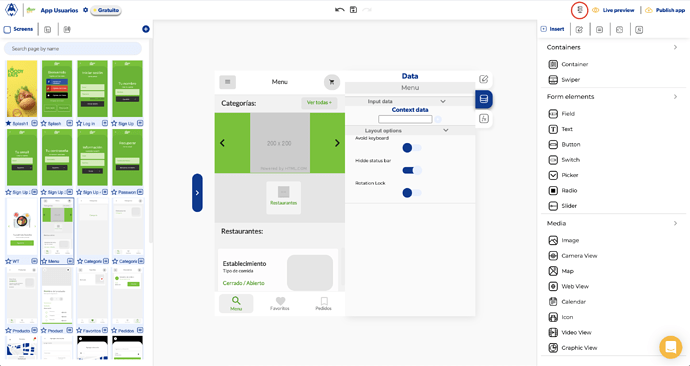
Colocar un contenedor 100% de ancho y en este caso mi slider será del 25% de la pantalla.
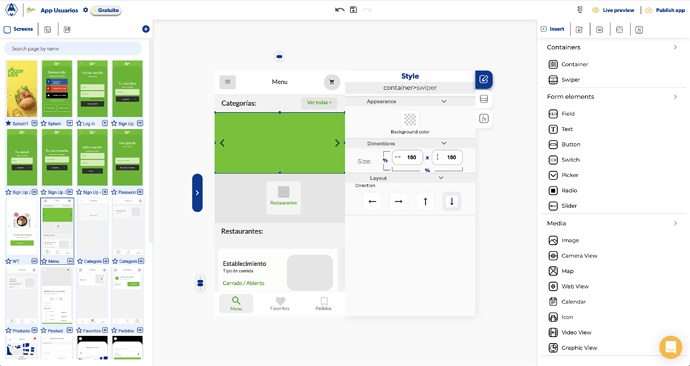
Vamos a agregar el elemento Swiper dentro del contenedor
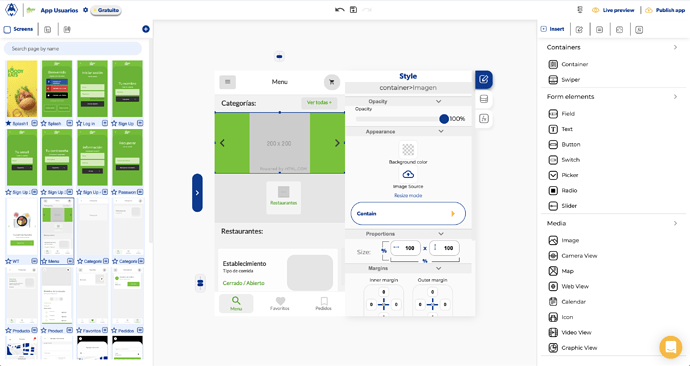
Y dentro del Swiper una imagen con el ancho y alto que sea de tu interés, en este caso lo hará full (100%x100%) y no olvides activar la opción “Contain” para que la imagen se adapte al contenedor.
Función:
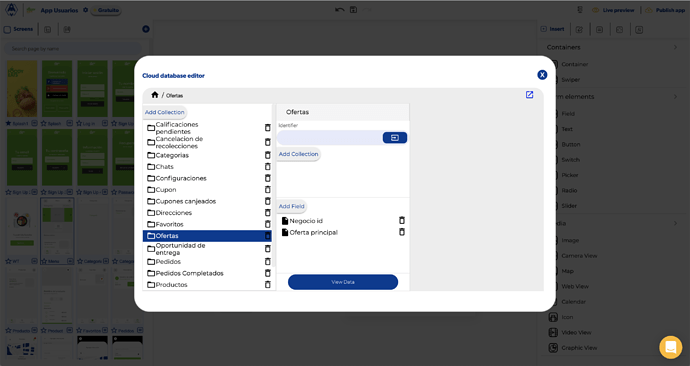
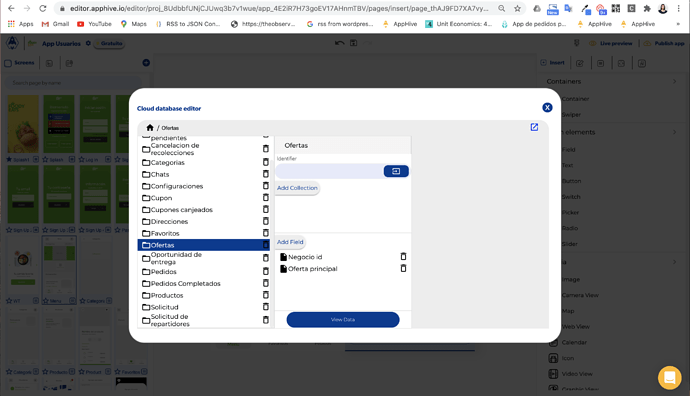
Nos vamos a ir a la base de datos para crear la colección de “Promociones”
Agrega la colección “Ofertas” y dentro los campos “Negocio id” y “Oferta principal”
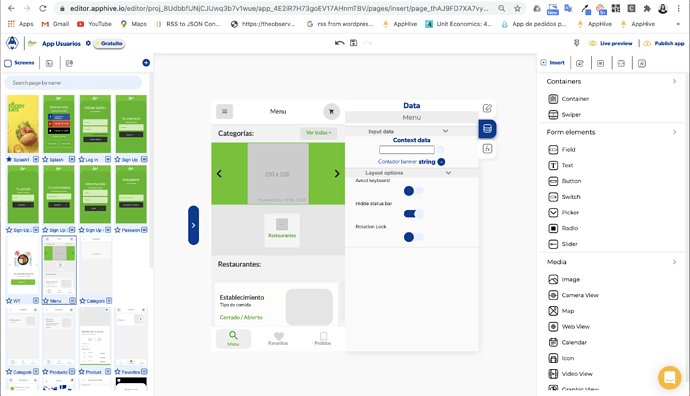
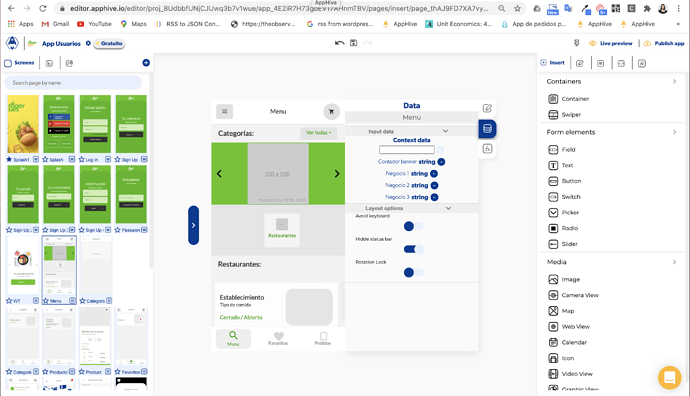
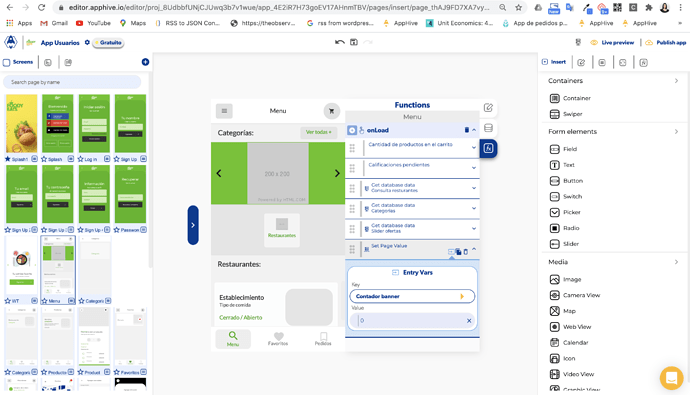
En tu pantalla agregarás en Context data > Contador banner
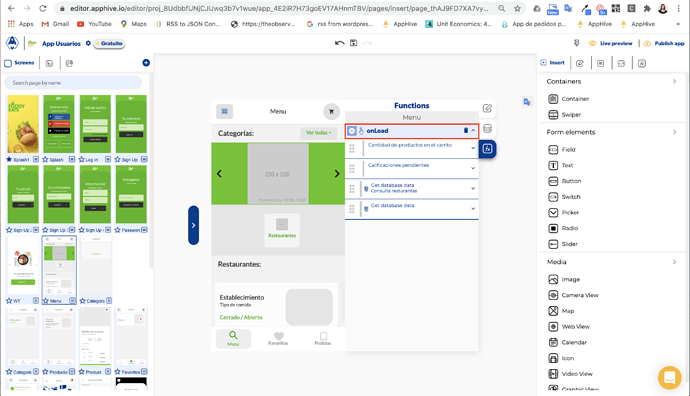
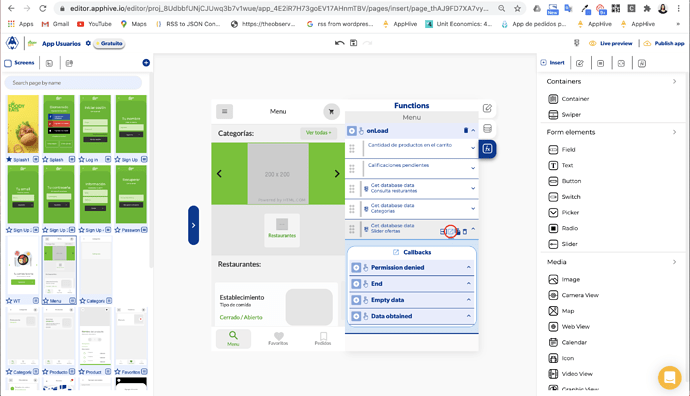
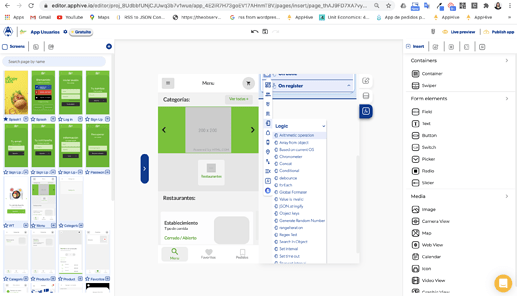
Agregamos en un OnLoad > Get database data
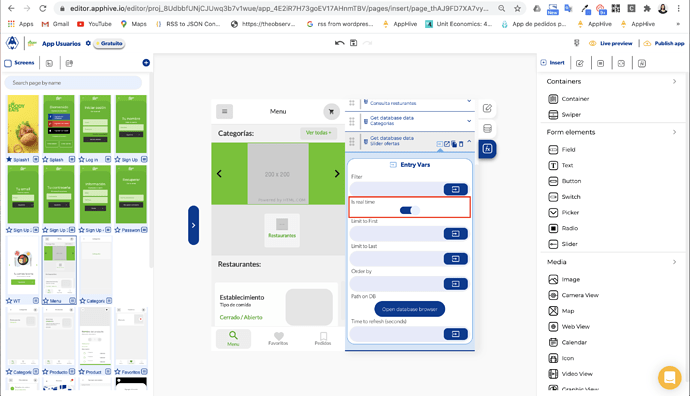
Y seguido de esto vamos a activar Is real time
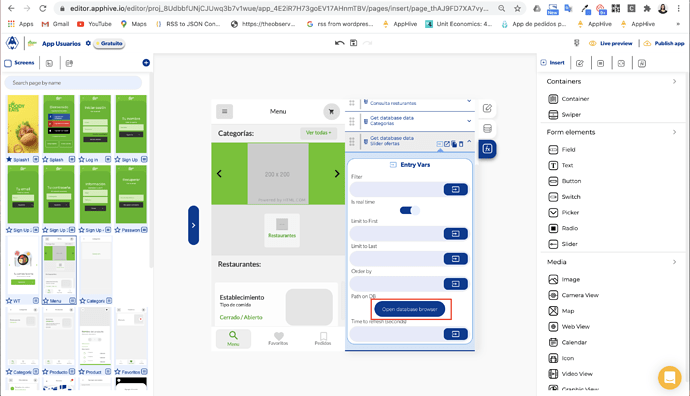
Desde el botón azul “Open database browser”
Y elegimos la Colección creada previamente (Ofertas)
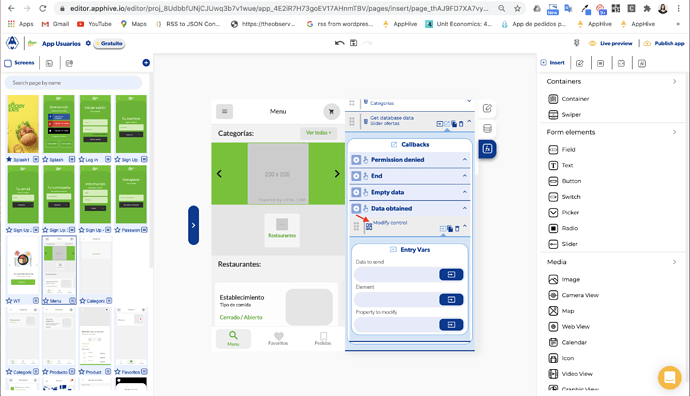
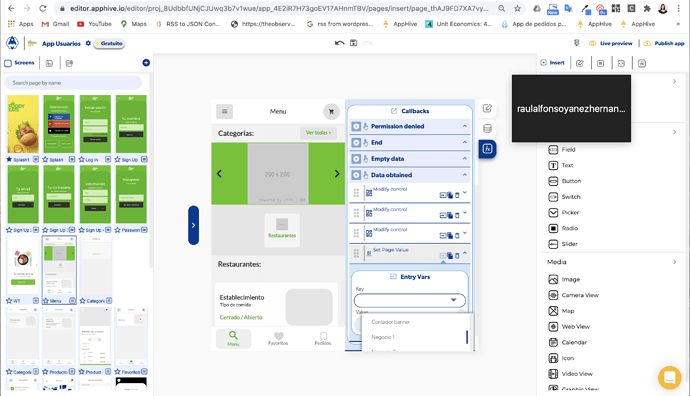
Vamos a Callbacks > Data obtained
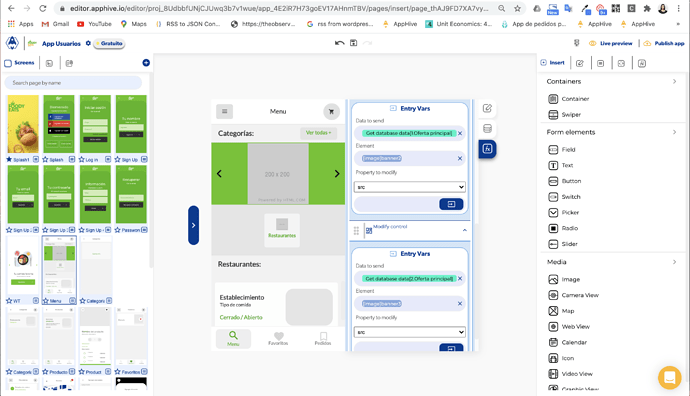
Modify control
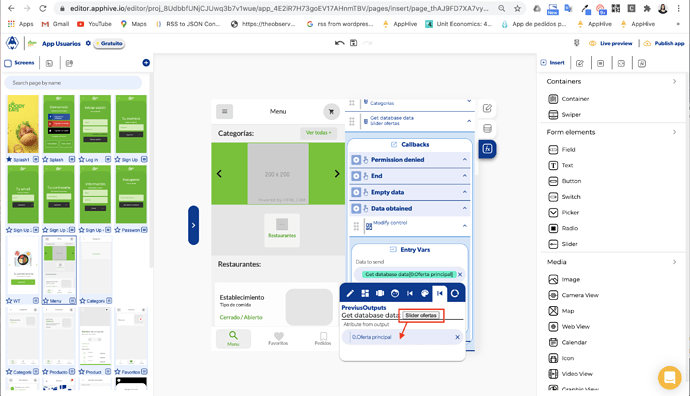
Data to send > Get database data + 0.Oferta principal
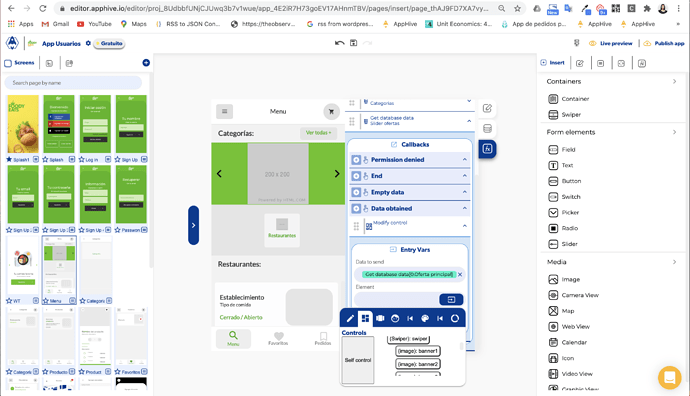
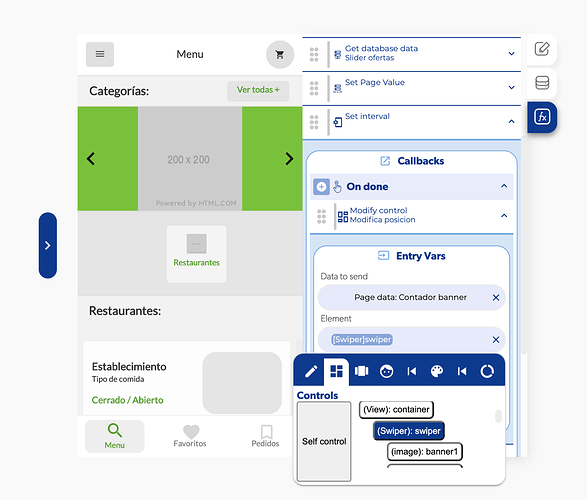
Elige el elemento imagen (banner1)
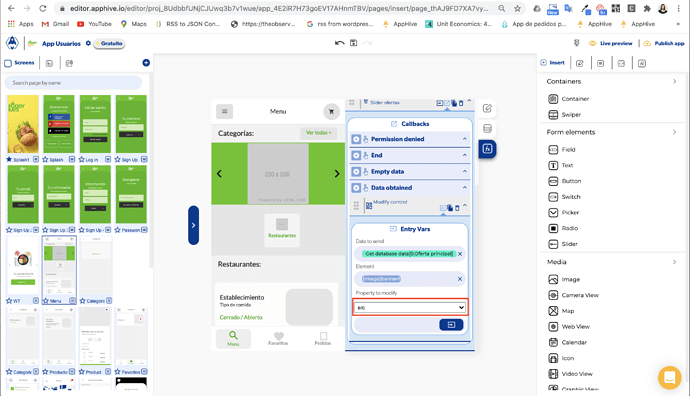
Y la propiedad a cambiar es: src
 Vamos a repetir este paso la cantidad de banners que quieras sustituir, eligiendo el elemento el número de banner (banner2, banner3, etc) y cambiando el Data to send por 1.Oferta principal o 2.Oferta principal, etc.
Vamos a repetir este paso la cantidad de banners que quieras sustituir, eligiendo el elemento el número de banner (banner2, banner3, etc) y cambiando el Data to send por 1.Oferta principal o 2.Oferta principal, etc.
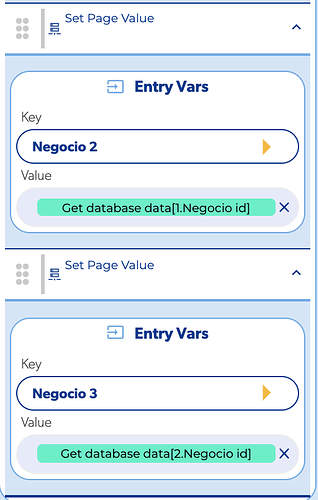
Vamos a agregar desde DATA el context data de: Negocio 1, Negocio 2, Negocio 3 (Recuerda que en este tutorial son 3 sliders)
En el Callback > Data obtained agregamos un Setpage value > Key y vamos a elegir Negocio 1
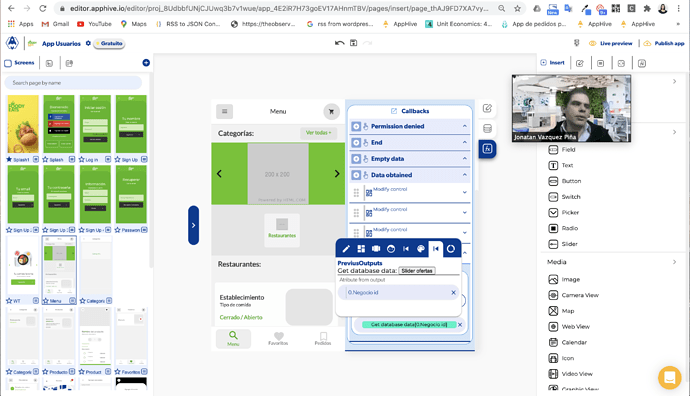
Y en PreviusOutputs > agregamos el valor 0.Negocio id
En este caso que son 3 sliders, vamos a seguir la siguiente estructura, eligiendo por cada Set Page Value el Key > Negocio 2 > Value > 1.Negocio id
Regresaremos al OnLoad y agregaremos un nuevo Set Page Value > Contador banner > Value = 0
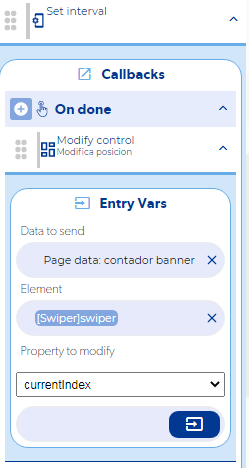
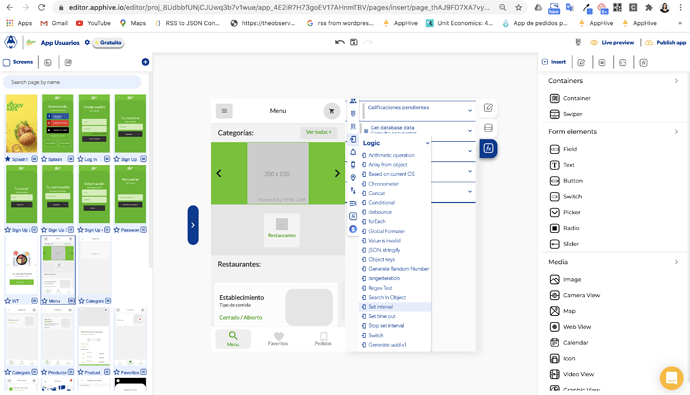
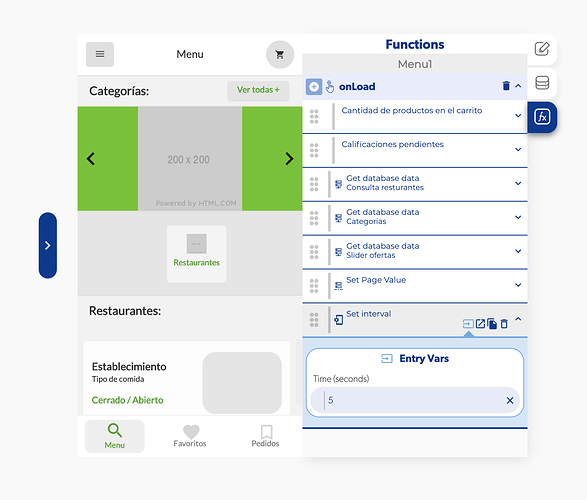
En el mismo Onload vamos a agregar un Set interval > 5
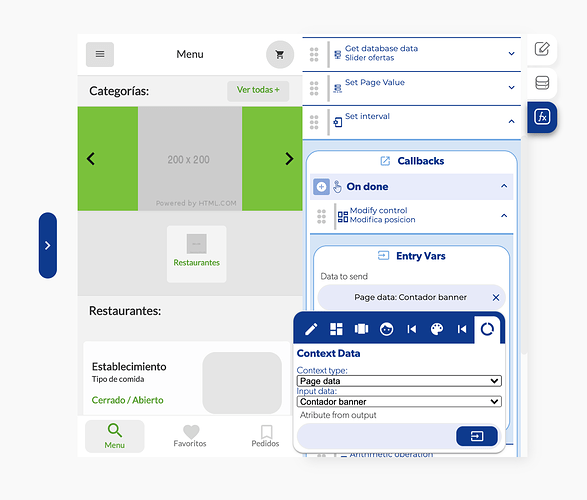
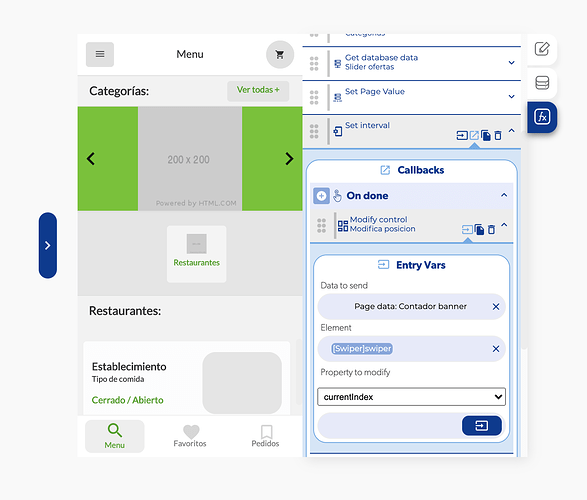
En los Callbacks > On done > Modify control > Data to send > Context type
En element elegimos el elemento swiper
Y la propiedad a editar es: currentIndex
En los Callbacks > On done > Arithmetic operation
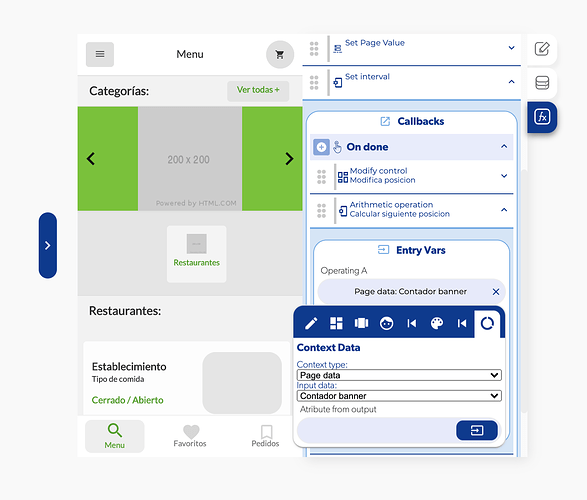
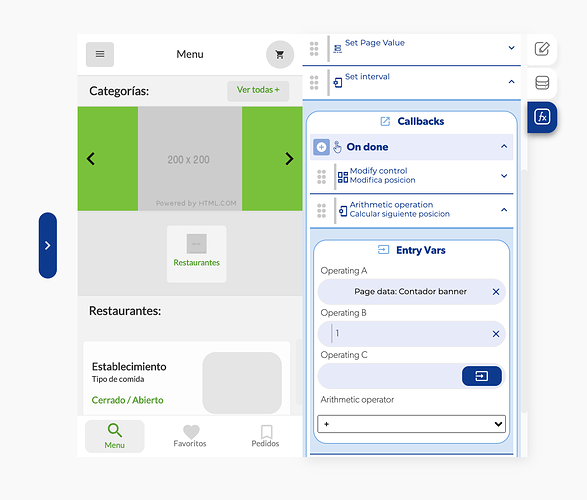
Agregamos en Operating A un Context Data > Page data > Contador banner
Operating B: 1 y Arithmetic operator +
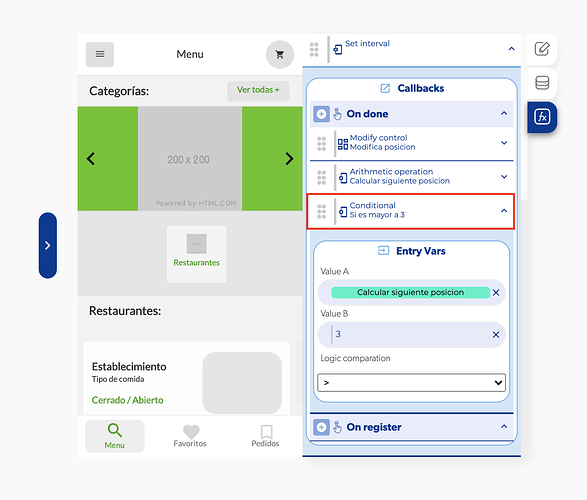
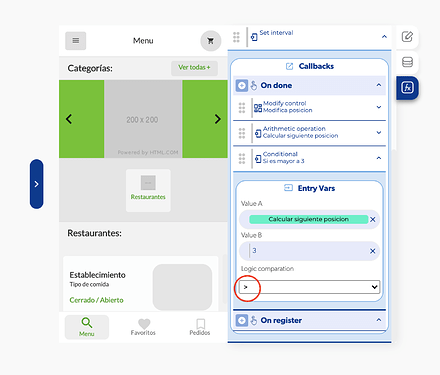
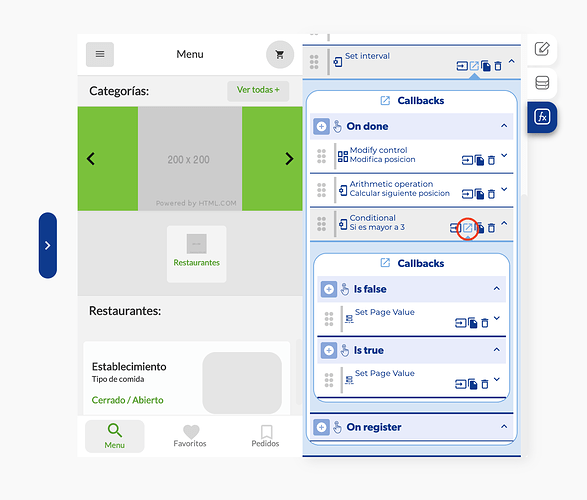
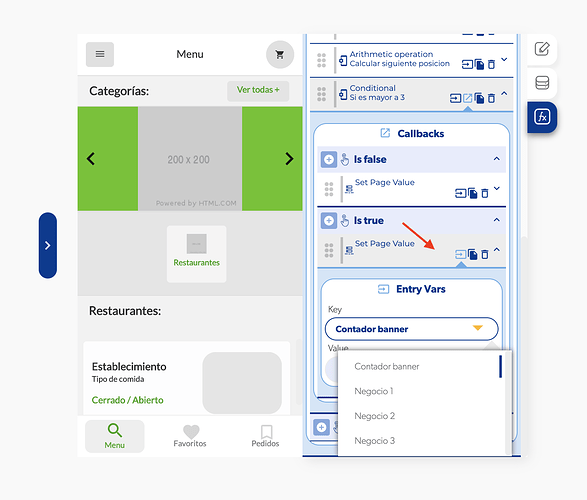
Agregamos un Conditional
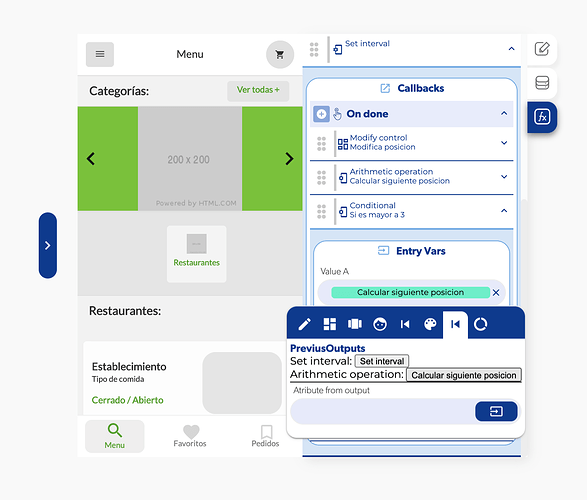
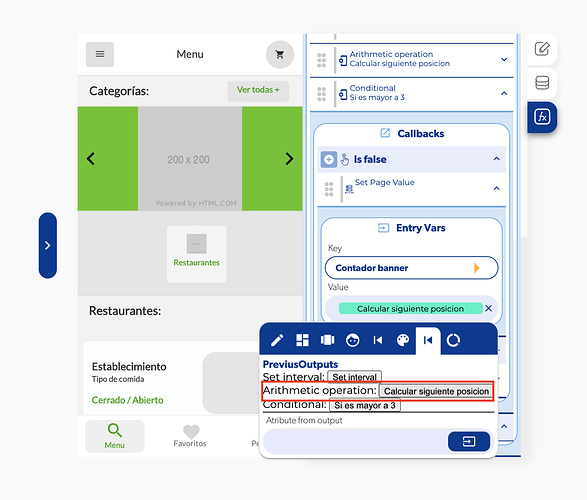
Value A: PreviusOutputs > Llamamos la operación anterior (Calcular siguiente posicion)
Value B: 3 y en Logic comparation >
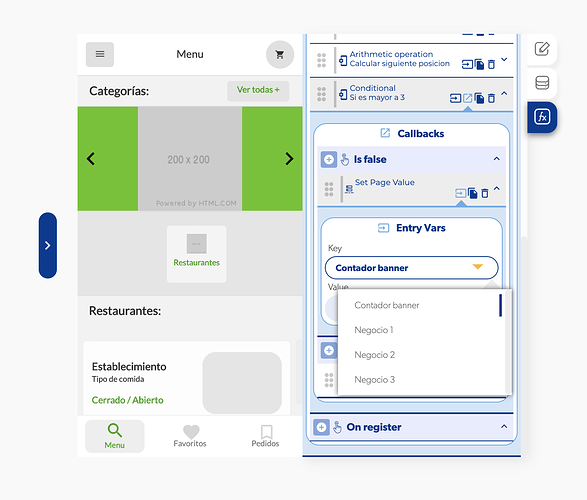
En los callbacks Is false > Set page value
En KEY > Contador banner
Y en Value > Arithmetic operation > Calcular siguiente posicion
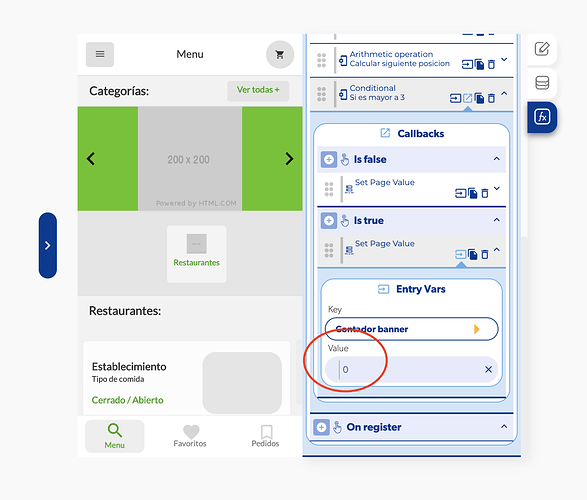
Is True: Set page value > Key > Contador banner
En value: 0
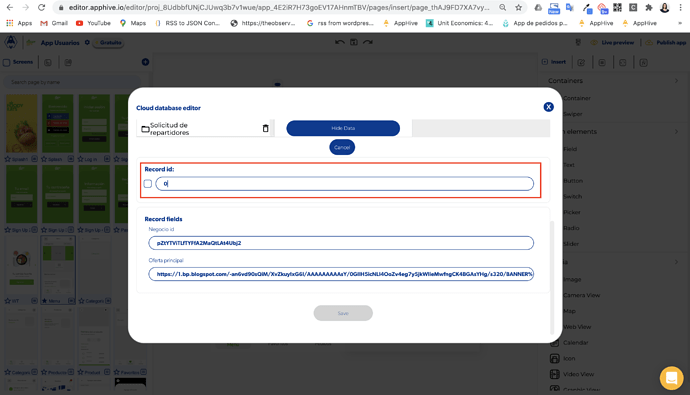
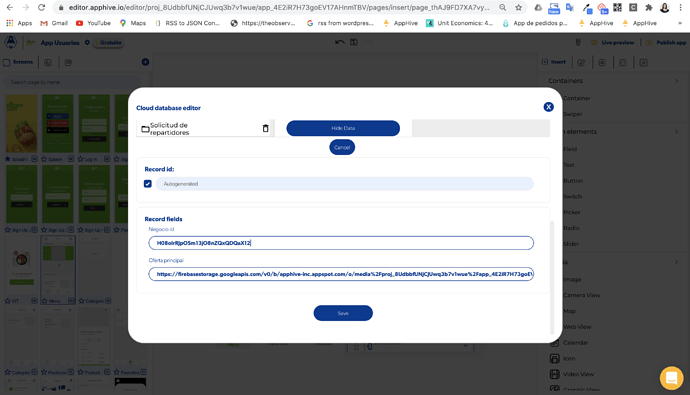
¡Muy importante!  En Record id: deberás ordenar tus banners de 0 (El primero) 1, 2, 3, etc.
En Record id: deberás ordenar tus banners de 0 (El primero) 1, 2, 3, etc.
 No olvides agregar las imagenes desde la base, el tamaño recomendado es: An:550 x Al:250px
No olvides agregar las imagenes desde la base, el tamaño recomendado es: An:550 x Al:250px








































 , excelente tutorial y muchas gracias por tomarte el tiempo para aportarnos esto, un gran trabajo de tu parte
, excelente tutorial y muchas gracias por tomarte el tiempo para aportarnos esto, un gran trabajo de tu parte