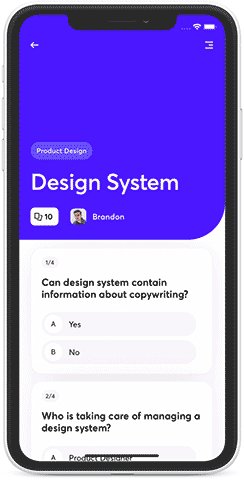
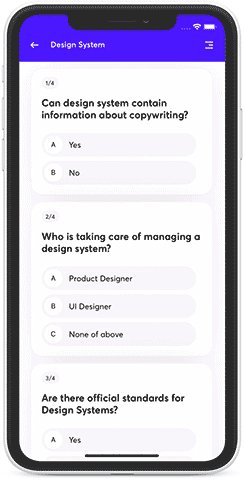
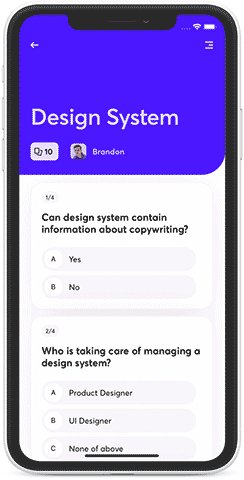
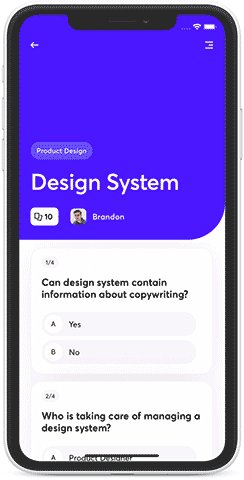
El sticky header es una opción ideal en listas o pantallas con scroll. Te ayudará a brindar mayor espacio en tu lista y dejar una acción (Botón de regresar) o titulo de pantalla visible.
Ejemplo:

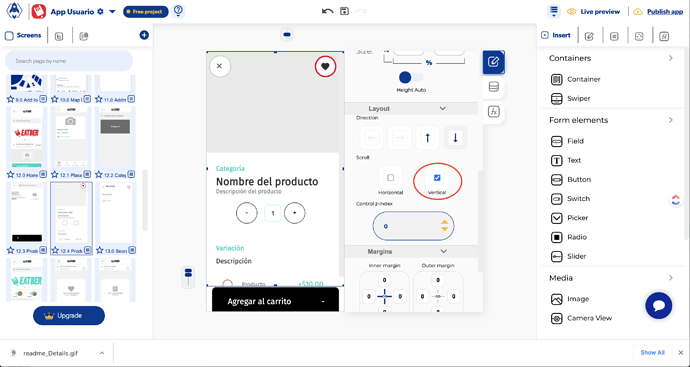
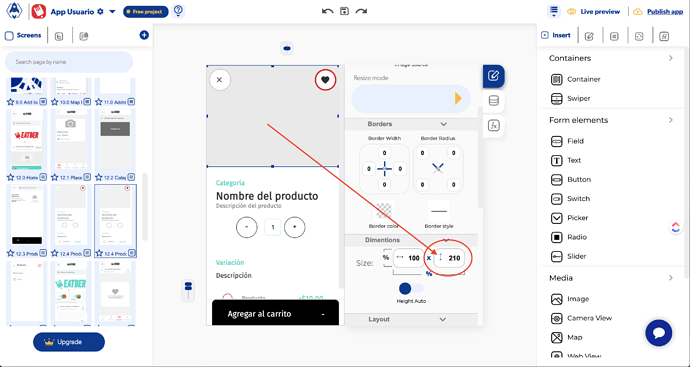
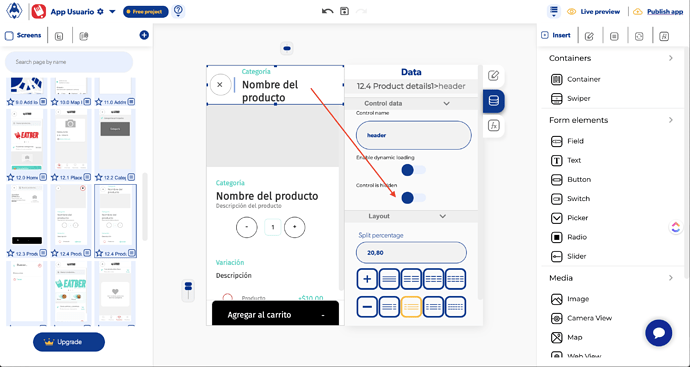
Primero, debes elegir el contenedor padre y activar scroll en vertical
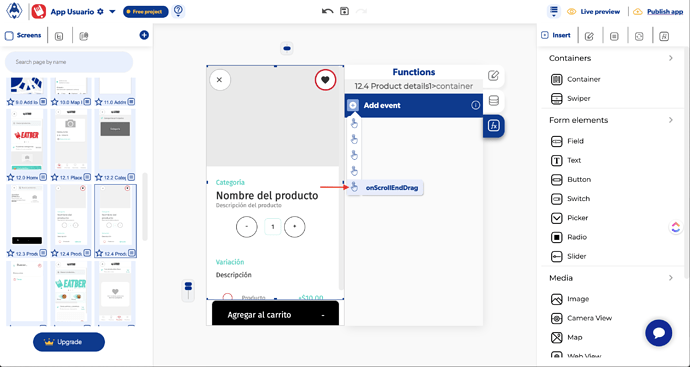
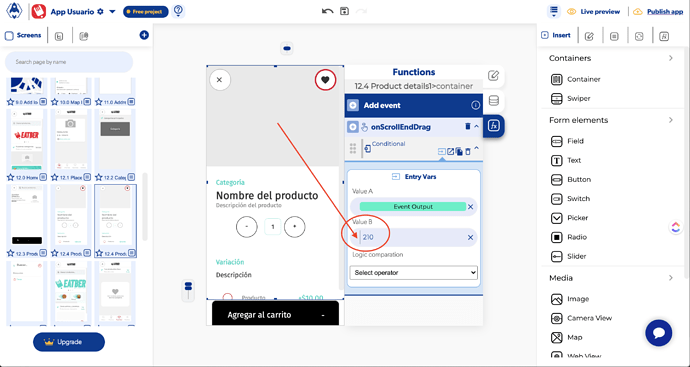
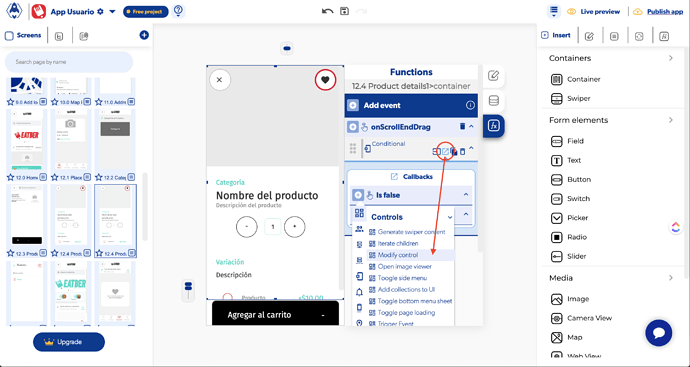
Ahora en la tab de funciones > agrega un evento: OnScrollEndDrag
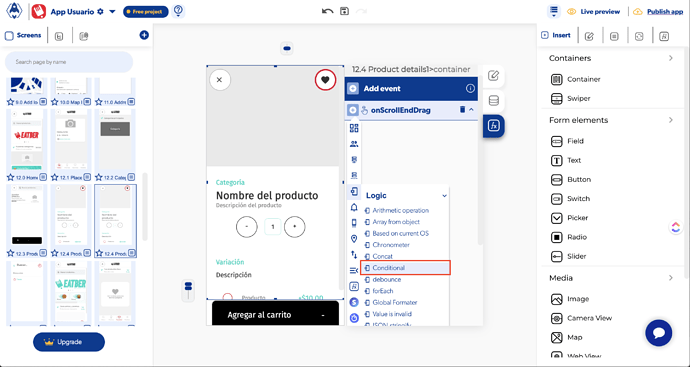
En este evento vas a agregar la función: Condicional
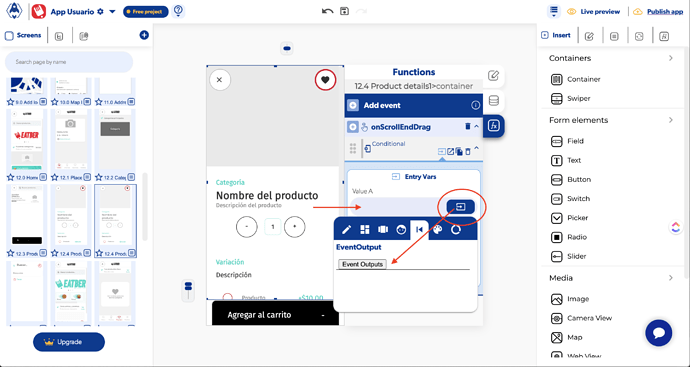
En el Value A del condicional: EventOutputs
Vamos a determinar la altura del primer contenedor, al ser rebasado se activará el sticky header. En este caso el primer contenedor es de 210px
Regresamos a la función: OnScrollEndDrag
El value B deberá ser la altura que fijaste en el primer contenedor
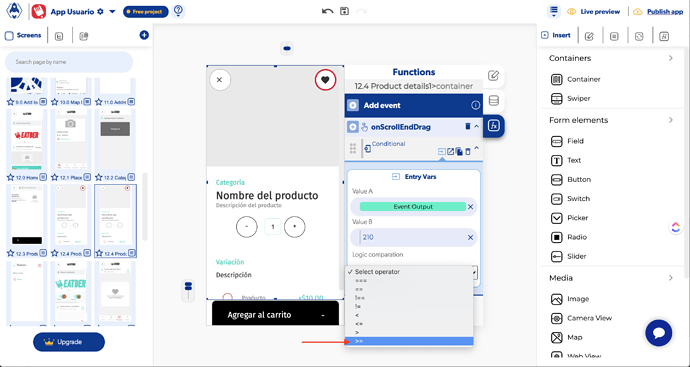
Y agregamos en Logic comparation: >=
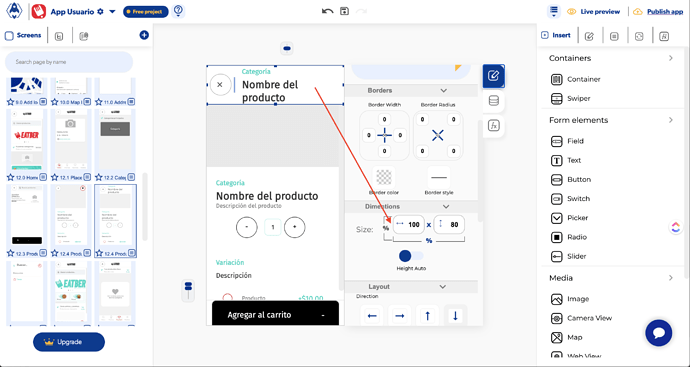
Ahora vamos a crear el diseño de nuestro Sticky header
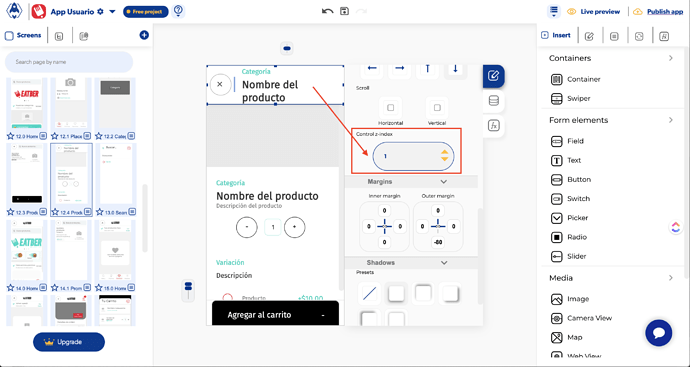
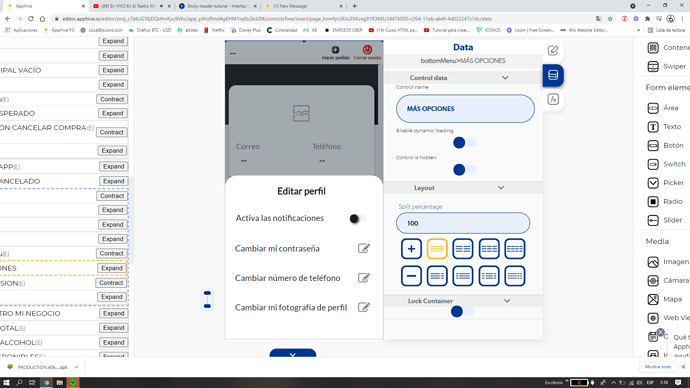
Agrega un contenedor y coloca el ancho en % y el alto en pixeles, puede ser del tamaño que decidas, el ejemplo es: 100% x 80px
 El control z-index debe estar en 1.
El control z-index debe estar en 1.
Y lo vamos a ocultar
Regresamos a la función: OnScrollEndDrag > Conditional
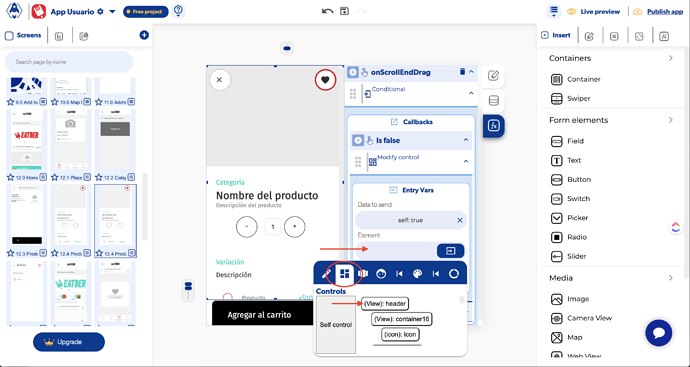
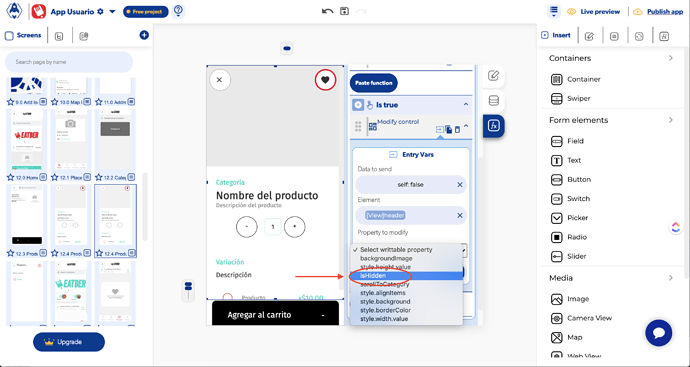
Y en los callbacks vamos a agregar la función: Modify control
En: Is false
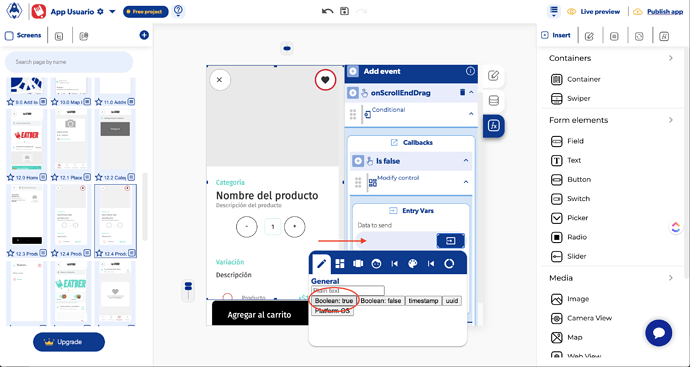
En el Data to send: vas a colocar: Boolean: true
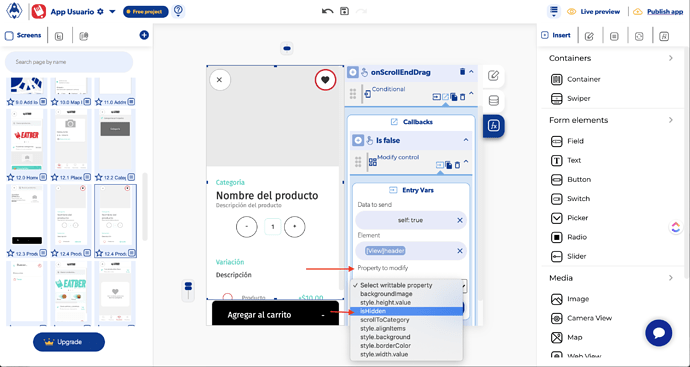
Y en el elemento vas a elegir el Sticky header que está oculto
Y la propiedad a modificar será: isHidden
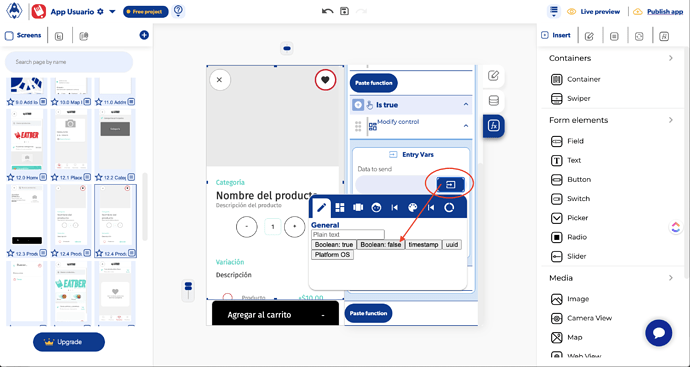
En: Is true
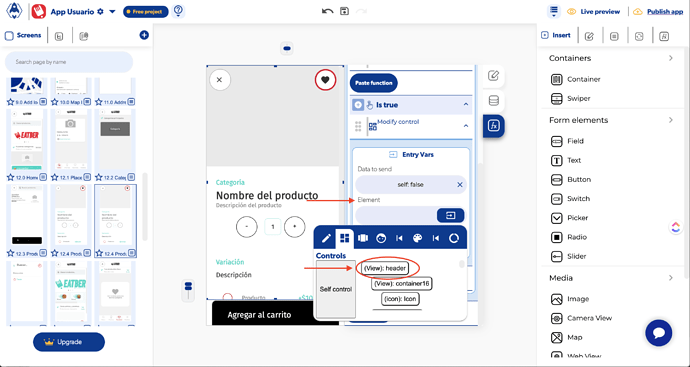
Vamos a repetir los pasos pero colocando ahora un Boolean: False
Elegimos de nuevo el contenedor (En este caso header)
Y la propiedad también es: isHidden
Con esto finalizamos el tutorial.
Muy importante sólo funcionará con la última versión del render o en APK compilada. El render lo pueden descargar de aquí: https://apphive-previewer-android-files.s3.amazonaws.com/PRODUCTION.406.apk
Aún no se encuentra la versión final en Google Play.