Estoy buscando y no pude encontrar algún comando “Refresh Page o Reload Page” para forzar a que se vuelva a ejecutar el “Onload”. Se que habrá otras formas de hacerlo (por ejemplo poniendo en un botón todo lo mismo que está en el onload) pero estaría bueno que existiera lo que estoy buscando. Desde ya muchas gracias a todos.
Hola @Slucero, OnRefresh está implementado para containers. Pero no se cómo funcione realmente.
Pero si quieres que actualice algo por que modificaste de la base de datos basta con activar real time al momento de leer de la base de datos, eso hará que se “refrescre”/actualice la información que mostraste luego de que ocurra un cambio en la base de datos.
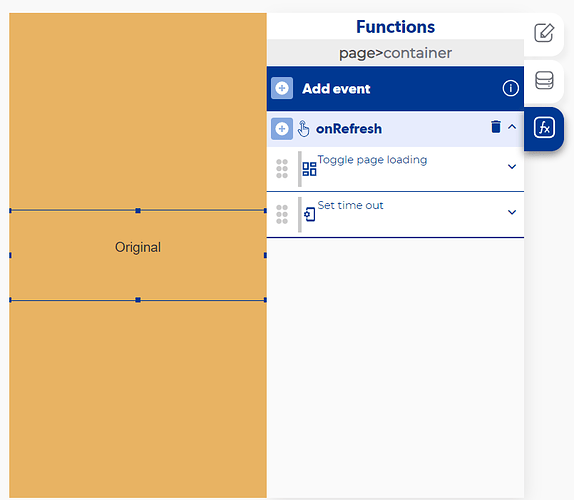
@App-Publication @Jonatan Cómo funciona el OnRefresh ?
Best Regards
Muchas gracias por tu aporte, ya tengo el “Get local storate data” con el switch en real time ON, pero no actualiza los cambios, si salgo de la página y vuelvo a entrar si lo hace, por eso buscaba la forma de volver a ejecutar el “Onload”…
pudo resolver el problema
El evento onRefresh del container funciona en conjunto con la función Add collection to UI, ya que solamente se activa cuando hay una lista de por medio, se activa cuando estás al tope de la lista y aún así haces scroll, como cuando actualizas algún post en FB lo puedes ver de mejor manera en el video de la inmobiliaria, ahí se hace un ejercicio de como funciona
Eso depende de la lógica que realices, por ejemplo si la función que quieres que se recargue lo puedes hacer con un event trigger, pero si se encuentra especificamente en el evento onLoad y fuera de un get database data con el real time activado, tendrías que volver a entrar a la pantalla, todo depende de la lógica que estés implementando para idear algo que funcione
Hola Efrain, en cual de todos los capitulos sale esto?
Hola @harryangel04 hay un video en youtube, en donde se muestra como hacer una app de inmobiliaria, es un video algo viejito pero bien explicado, te dejo aqui el video Hacer una App de Inmobiliarias en Apphive - Video 1 - YouTube es en el minuto 49:43
Espero te sirva bastante