Branding:
- Icono: El icono de tu aplicación es muy importante. Será la primera cara de tu App con tus posibles usuarios. Este debe ser limpio, claro y sin exceso de texto o imagen. Para tu plantilla necesitas 4 iconos diferentes, te recomiendo que el fondo de color sea diferente para cada uno.
-
Logotipo: Una aplicación no puede tener éxito sin un logo de aspecto profesional. Recuerda que en las tiendas existen miles de aplicaciones cargadas y en la mayoría de los casos, tus posibles clientes se guiarán en el aspecto de tu icono para tomar una decisión de descarga. El logotipo es un importante instrumento de identificación.
¿Cómo ajustar el logotipo de la plantilla? https://youtu.be/eeV2dz-Fwso
-
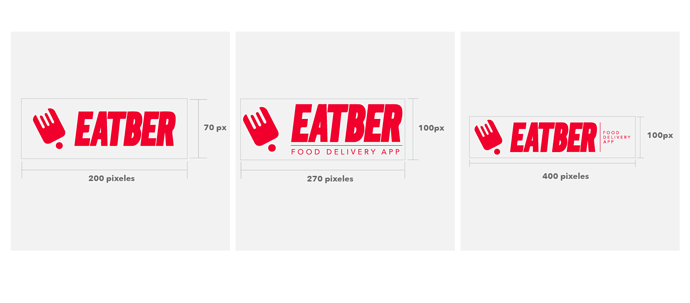
Tamaño: Es importante utilizar el tamaño del logotipo de forma óptima para tu App móvil. Si su emblema es menor que el tamaño recomendado, se va a estirar y tener un aspecto granulado (Ilegible). Si, por el contrario, el logotipo es demasiado grande, será comprimido automáticamente y afectará la calidad.
1.1 **Para el diseño horizontal:** – 201 px x 71 px – 270 px x 100 px – 400 px x 100 px
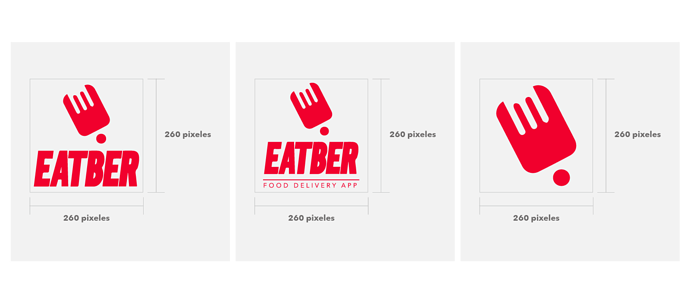
**** 1.2 Para el diseño vertical (Cuadrado):
– 260 px x 260 px
- Formato: PNG (Fondo transparente) con este formato lograremos ajustar de mejor manera del logotipo de acuerdo a los fondos y colores de tu aplicación.
- Logotipo en positivo y negativo: Algunos logos tienen una fácil adaptación al negativo, en donde simplemente se intercambian los colores. Donde había rojo pongo blanco y donde había blanco pongo rojo… (o los colores que correspondan).
- ¿Cómo puedo ajustar el tamaño de mi logotipo?: Si necesita cambiar el tamaño de tu logotipo, existen varias opciones:
– Utilizar Photoshop o un editor de imagen similar;
– Usar un creador de logo, puede ser Logaster o https://www.canva.com/;
-O puedes redimensionar en: https://www.iloveimg.com/resize-image
-
Paleta de colores: El color es una herramienta poderosa para transmitir tu marca. Por ello es muy importante elegir una combinación de colores de alto contraste. El color tiene muchos usos: transmite emociones al usuario, ayuda a la fácil identificación de la marca, permite la legibilidad de los elementos, ofrece pistas visuales, entre otros. Para crear tu paleta de colores y después agregarla al editor de Apphive existen varias opciones:
¿Cómo cambiar la paleta de color de mi plantilla?
https://youtu.be/5QD_p7esfWo
Gráficos:
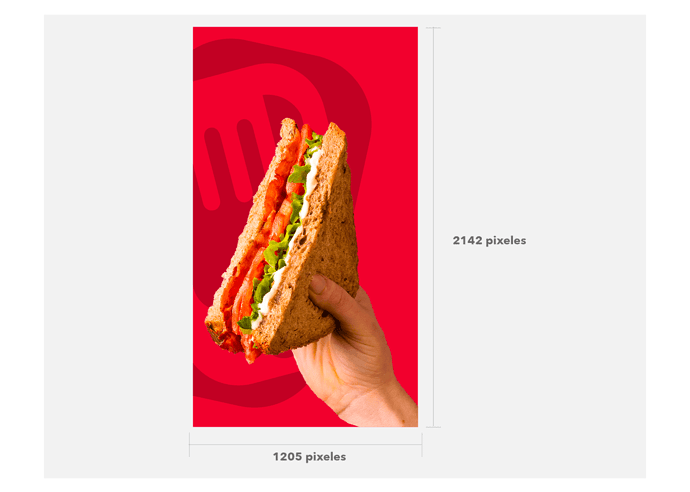
- Imágenes de fondo: Las imágenes de fondo te ayudarán a resaltar la identidad de tu aplicación. Puedes hacer imágenes que contrasten con tu paleta de color.
¿Cómo cambiar las imágenes de fondo de mi plantilla?
https://youtu.be/5QD_p7esfWo
2.1 Tamaño del fondo:
– 1205 px x 2142 px
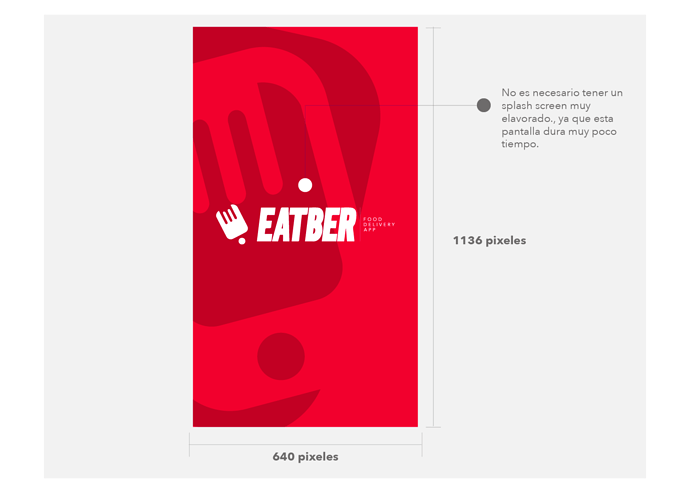
- Splash screen: Al ingresar a la App es necesario un tiempo no específico para lograr el arranque de algunos procesos y/o funciones, por ello es necesario un Splash screen y nos ayuda a ver algo en la pantalla en este tiempo de espera.
OJO: La pantalla de bienvenida no dura mucho tiempo. Así que no hay necesidad de poner un texto largo en ésta. Los usuarios no tienen suficiente tiempo para leerla. Y además, ese no es el propósito de ésta.
¿Cómo cambiar el splash screen de mi plantilla?
https://youtu.be/7GCoKyCJStI
3.1 **Tamaño correcto:**
– 640 px x 1136px
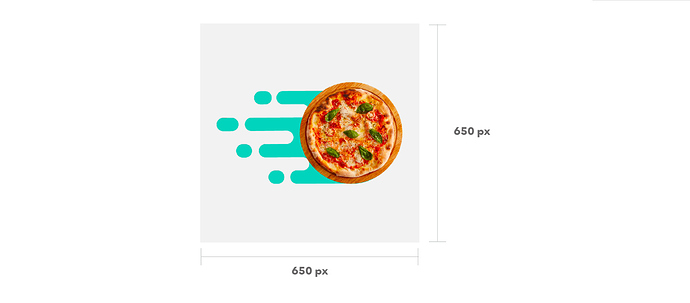
- Imágenes para walkthrough: El Walkthrough o recorrido te ayudará a brindare a tus usuarios información rápida sobre el funcionamiento o temática de tu App. Puedes agregar el valor agregado de tu aplicación para destacar y guiar a tu usuario.
4.1 **Tamaño correcto:**
– 600 px x 600px - FORMATO PNG
- Imágenes para notificaciones
- Banner de promociones
Carga a tiendas:
- Capturas de pantalla Google Play
- Icono Google Play
- Gráfico de funciones
- Capturas de pantalla AppStore
- Icono AppStore