I am trying to make a list of products that pull from the database. I believe I have done everything correct but the app when tested does not pull the information and make the list.
Would you please share the function that you have used to display the list.
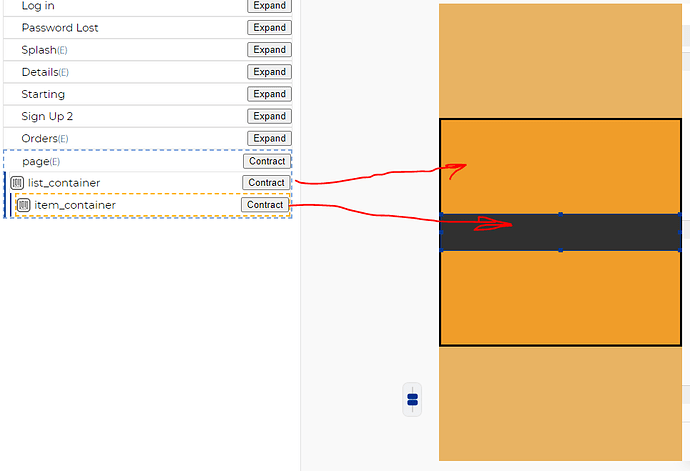
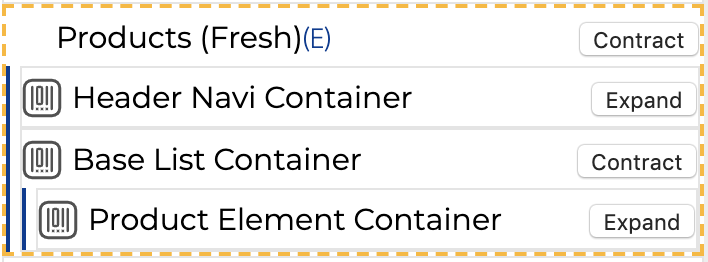
Remember , in order to use “add collection to UI” you most have a container wrapping another container that will contains the elements from the list.
E.g , the one that you have to select as container to display the list is the list_container (in the list setting) and the list content is the item_container (in the list data)

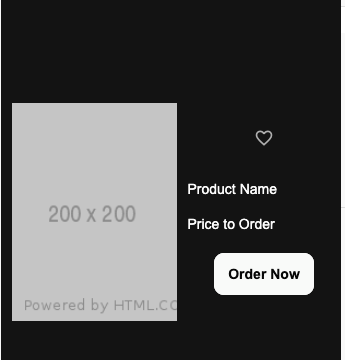
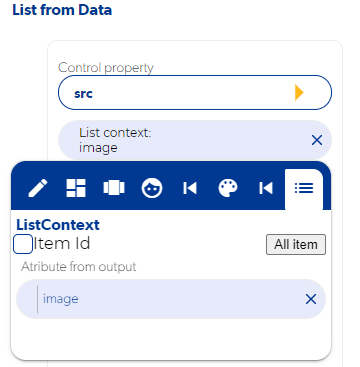
I believe I have the containers correct, and the elements in the container. I select the whole page and use the function for “onload” , “get database data”. I select the database section called “Products”, then go back to Callbacks and go to “Data Obtained” and select “Add collection to UI”, in “List Data” I choose “Get database data”, I go to Modify elements, I select the Base list container in List Settings, I go to “List Data” and select the “Image”, change the control property to src, and type in the box the name of the column in the “Products” database it should be pulling the image from. I exit out of that, save it, test the app on my phone and no data is pulled, let alone the “list” it should be showing of multiple products in the database.
ahhhh the problem can be during the typing in the boxe. You have to type into the listContext

Can you confirm that?
Yep, entered the column name through “ListText”.
You know what?, make a video using loom.com of that function, and make the configuration step by step so I can catch the error. Because apparently what you are doing is correct, but I can’t image what else can be if I can’t see the procedure since this type of programing is kind of sequence of blocks.
Ok, It is correct. Use alerts in empty data and permission error. Just for sanity check.
what’s the height configuration of your element container?, Is it auto height? or is fixed?.
and the list container, does it have scroll activated?
I just activated the scroll, and the element container is now auto height. Still though no data will pull from the Database to correctly populate those fields.
@AdamS I know what could be the problem. I got a similar case.
If you have a error in a complex function or don’t use the callback, you might experience this kind of issues. Did you figure it out ?
Have not figured it out yet. I tried again per the tutorial I have from Jonatan, and sent that to Christian to review. I dont think I have any complex functions as I made a fresh page and started from scratch and still got the same issue.
These shouldnt be complex functions as it just pulling a product name from the database and inserting it for the respective products in the list.
Yes, Now It is discard that scenario. Hmmmm… In you data base, are you saving the any object ?
Yep, I have the image and everything saved. Its funny, I had a 1 on 1 with Jonatan t he other day, he was accessing the app and did a demo and it worked fine, from the exact database Im working with now. I have that video as well and follow it to a “T” but cant get the demo app to work.
Hi, are you testing your app in Android? because the IOS Apphive previewer is outdated
Hi @Jonatan, I was testing on iOS. Do you have a suggestion of how I can test the app on my computer to ensure it is working correctly? I do not have an android device currently.