En este tutorial aprende cómo cargar Animaciones en el loading de tu App
Loading Animation Effect. Estaremos usando Lottie Animations, una libreria increíble para resultados creativos al diseñar tu App móvil.
-
Ingresa a: https://lottiefiles.com/
-
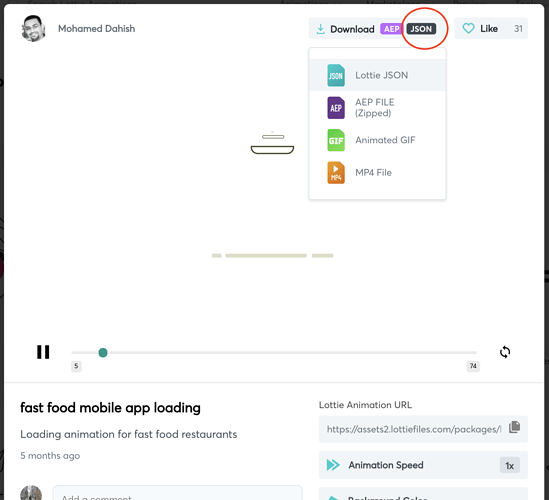
Descarga el archivo .json  Sí agregas otro formato en settings de Apphive tu App tendrá un error, sí presentaste este error escribe a: [email protected]
Sí agregas otro formato en settings de Apphive tu App tendrá un error, sí presentaste este error escribe a: [email protected]
-
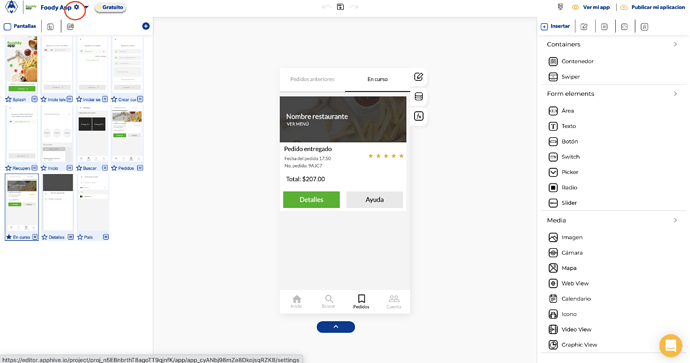
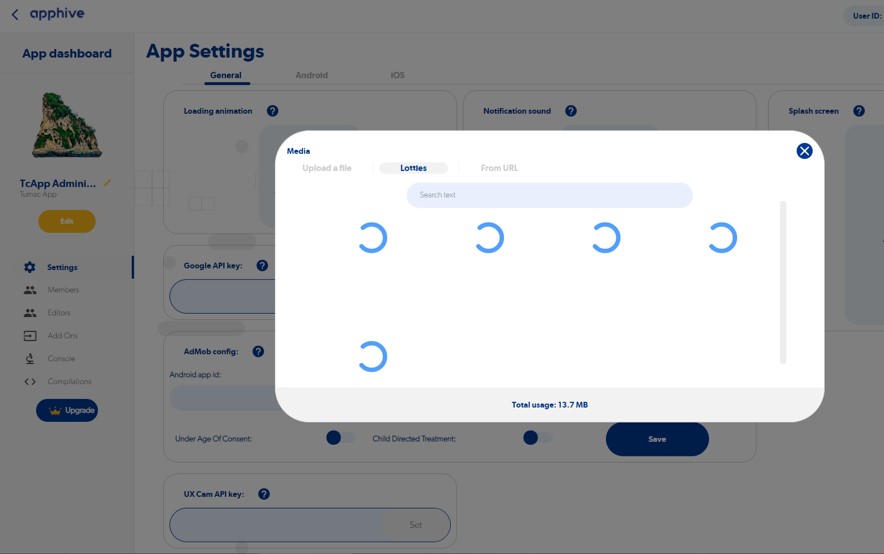
Ingresa en settings de tu App desde el engrane que aparece a un lado del nombre de tu App:
-
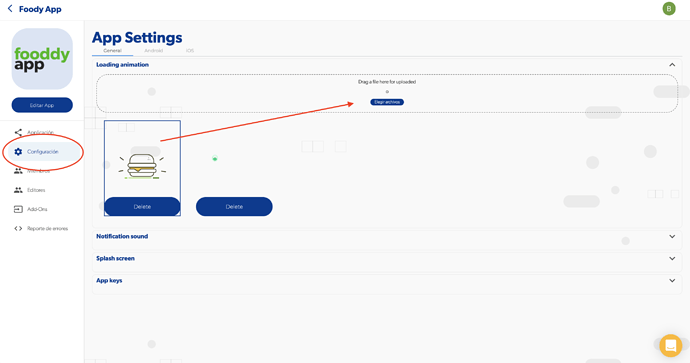
Ingresa en Configuración y a continuación carga el archivo .json elige el de tu interés y listo.
Para más información:
1 me gusta
Hola @brendsliliana, primero que todo muchas gracias por tomarte el tiempo de darnos herramientas para mejorar nuestros trabajos, te cuento que he seguido al pie de la letra el video para cambiar por un loader personalizado pero cuando cargo el arhivo en formato json como dice el tutorial me carga, pero en la previsualización me aparecen todos los precargados con el mismo diseño que el viene por defecto.
¿Me podrías indicar que podría estar pasando?, de antemano, muchas gracias por tu respuesta.
Es solamente el tema de como cargar un nuevo loader, la utilización del mismo en la plataforma si lo tengo claro.
Hola @Tumac_App, prueba eliminando los que ya agregaste, elimina cache al navegador y vuelve a subirlos. Ya que acabo de hacer la prueba y si se ven normales los loading. Si te sigue sucediendo, me compartes el enlace del archivo que estas descargando de la pagina de lottiefiles para igual probar con los mismos.
 Sí agregas otro formato en settings de Apphive tu App tendrá un error, sí presentaste este error escribe a: [email protected]
Sí agregas otro formato en settings de Apphive tu App tendrá un error, sí presentaste este error escribe a: [email protected]