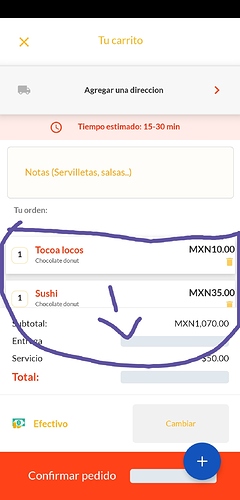
Bien, intenta reduciendo primero los contenedores superiores e inferiores, y fijate que el contenedor donde esta la lista tenga la opción de scroll en vertical.
He leído que necesitas ayuda con urgencia con respecto a tu plantilla, escríbeme a mi correo podemos ver como podría ayudarte en lo que pueda, [email protected]
solo vete al contenedor mas grande y ponle auto hide
de esa forma podras scrollar
No, de hecho eso es lo que estaba mal, el contenedor más grande no debe llevarlo, debe tene activa la opción de scroll y tambien Flecha hacia abajo👍
1.- Debes de asegurarte que el contenedor de la lista tenga activado el Auto Height, así la lista crecerá cuando aumenten los elementos
2.- El contenedor exterior tiene que tener scroll vertical activado para que puedas hacer scroll cuando existan muchos elementos
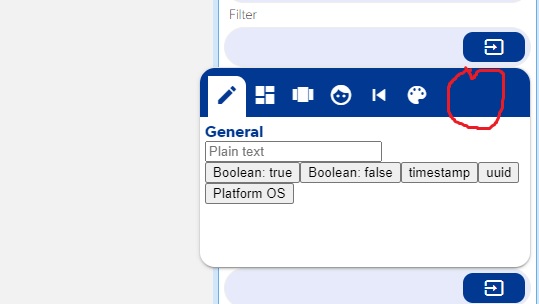
Hola Jonatan, estoy siguiendo tus videos tutoriales de " Tutorial para crear app tipo Uber Eats o Rappi sin escribir código - Live - Episodio 2" todo va bien pero, lo que haces en el minuto 7:26 del video 2, a mi no me aparece en creador web, no sale esa opción y estoy atorado, no se si me puedas orientar, o como hacer que aparezca esa opción.
Muchas gracias!
no te aparece por que no tienes algún tipo de variable local en esa pantalla por eso no te aparece la opción que mencionas
A mi me funciono ponerle auto hide al contenedor mas grande es dedir al que ocupa el 50% de la pantalla
`