Me gustaría saber como controlar un swipper, es decir que al apretar un boton(Siguiente) este se desplace a una venta dentro de el mismo swiper ( Vista 2 o 3 etc.)
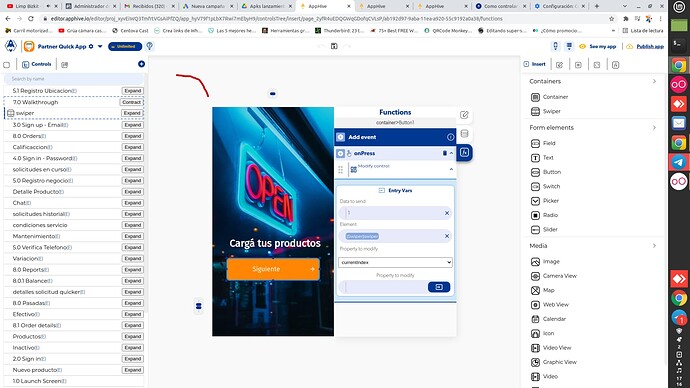
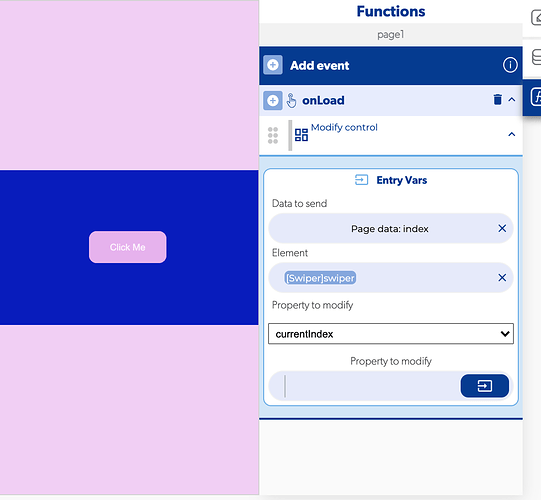
Hola, en el boton coloca un modify control en Data to send coloca el numero de “Vista” actual, es decir si el la primer pantalla del swiper 1, si es la segunda 2 y asi sucesivamente; en Element seleccionas el elemento swiper, y en Property to modify seleccionas currentIndex. Espero te sirva. Saludos
Otra pregunta: ¿Se puede hacer un modify control para ir a una vista de un swiper de otra pagina?
es decir De la pagina “A” quiero que cuando aprete un botón me lleve a la vista 2 de un swiper en la pagina “B”.
Agradecería mucho tu respuesta.
Saludos
En cuanto a tu pregunta de pasar de una pantalla A a una pantalla B y ver una ventana del swiper especifico, si se puede realizar.
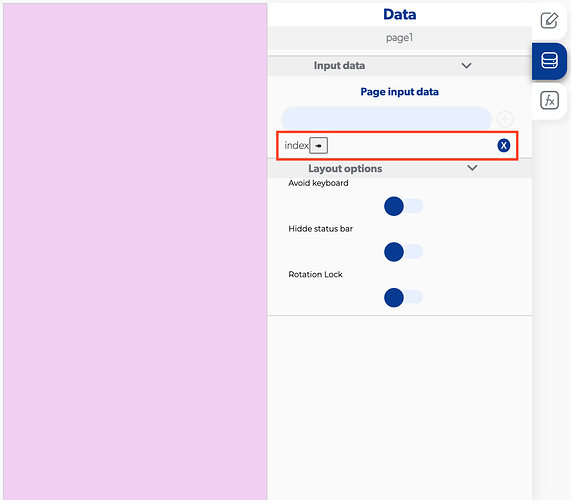
en la pantalla B debes crear una variable en donde vas a obtener el indice de la pantalla del swiper
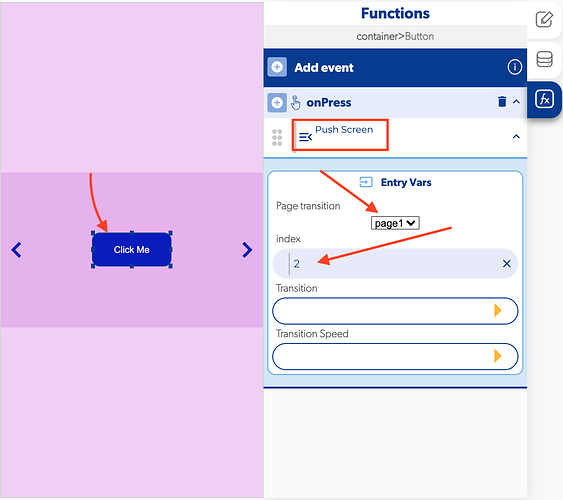
despues en tu swiper de tu pantalla A, en el botón o control que utilices vas a agregar una función push screen, vas a elegir la pantalla B y en la variable vas a mandar el numero de la ventana del swiper en la pantalla B
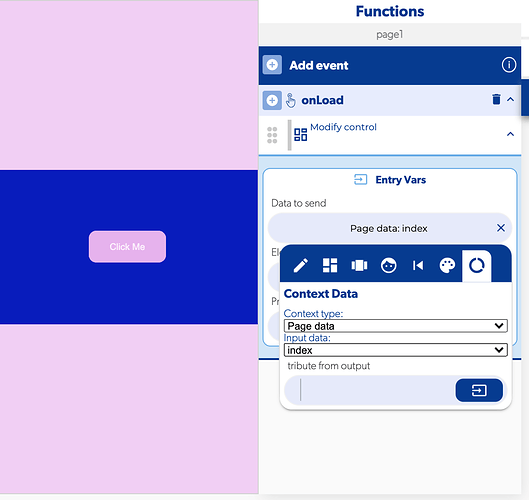
y en la pantalla B puedes hacer una validación de la variable o no (todo depende del flujo que tengas) para despues hacer un modify control y colocar el index que mandaste
Recuerda que la variable index es una variable que contiene el valor o el numero de la pantalla del swiper entonces puedes mandar cualquier numero y se mostrará la pantalla en el swiper (el numero debe ser menor o igual al numero total de pantallas en su swiper