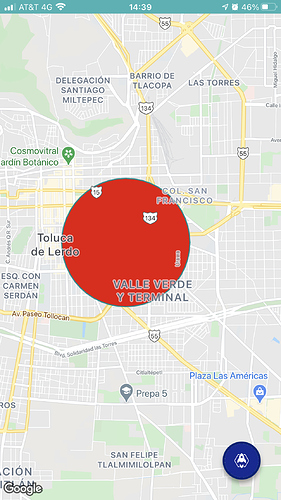
[Nuevo] Agrega áreas circulares a tus mapas
Puedes agregar áreas circulares a los mapas con un modify control a la propiedad de área, indicar su color (fillColor), su borde (strokeWidth) y el color de su borde (stokeColor)
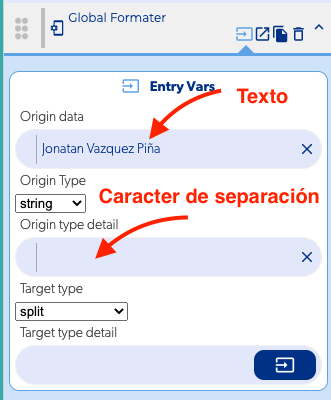
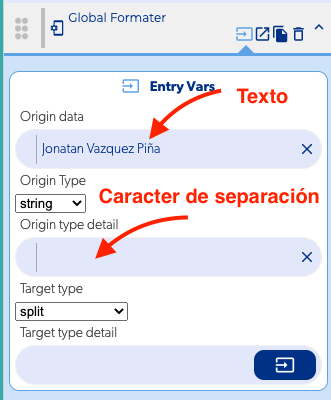
[Nuevo] Dividir textos
Con esta opción de split del global formatter ahora puedes dividir los textos por cierto carácter, muy útil para obtener el nombre de una persona sin apellidos

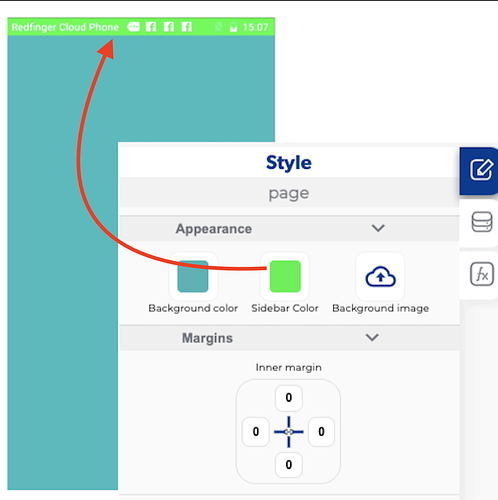
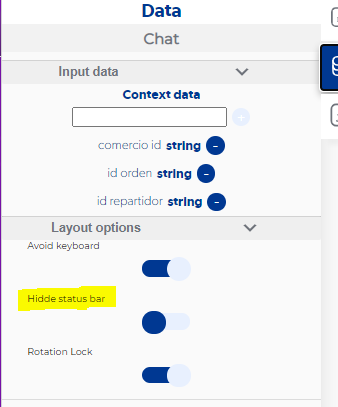
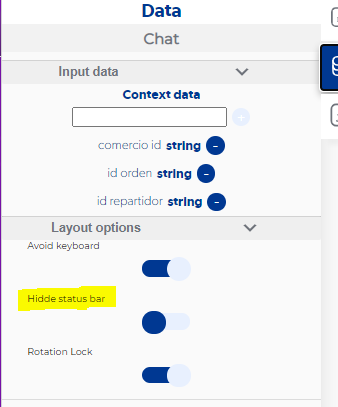
[Nuevo] Cambio de color de status bar
Ya puedes cambiar la status bar del color que prefieras para que combine con tu app (por ahora sólo Android)
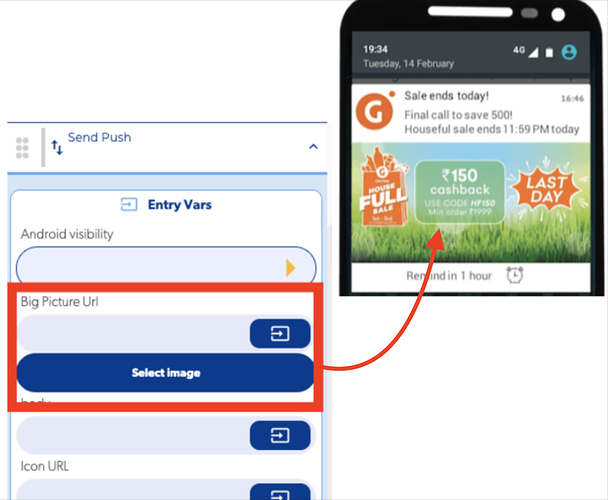
[Mejora] Imágenes dinámicas en push notifications
Ahora puedes agregar imágenes en las notificaciones push de forma dinámica.
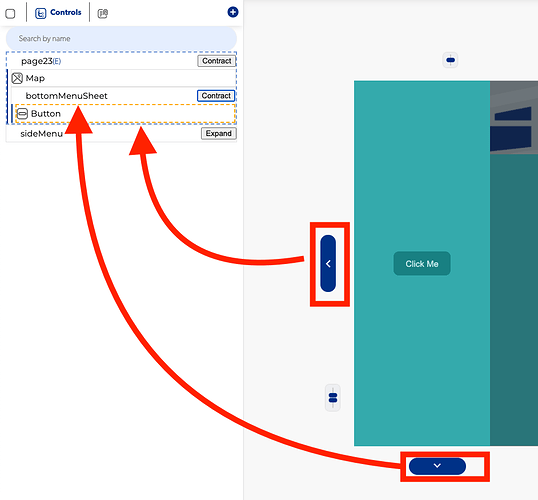
[Mejora] Side menu y bottom menu en el árbol de elementos
Has ocultado controles en los menús? ahora ya puedes verlos en el control tree
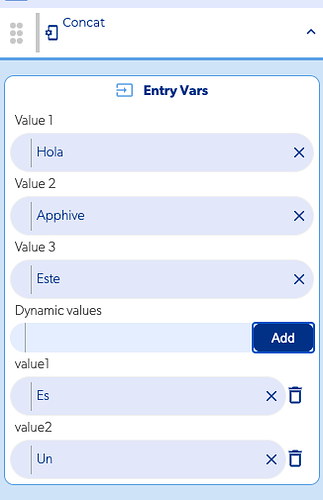
[Mejora] Concat con cantidad dinámica
Ahora puedes concatenar un sin fin de textos con una sola función
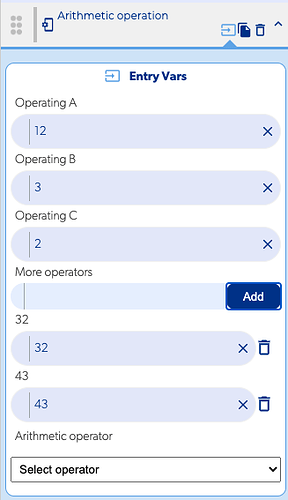
[Mejora] Operación aritmética con cantidad dinámica
Puedes sumar o multiplicar todos los elementos que quieras en una misma operación
[Mejora] Opción de concatenar objetos en el global formatter
Has querido unir dos datos de diferentes orígenes? ahora es posible con la función concat del global formatter, unir dos objetos
[Mejora] Cambiar ancho y color de lineas en mapas
Ahora ya puedes cambiar el color y ancho de la linea en rutas lineales en los mapas!
Bugs
Fix:: Regresan las versiones de auto guardado!
Fix:: Pantalla roja en listas múltiples al no elegir un contenedor
Mejora: : Nuevo diseño en la lista de usuarios
Mejora: : Nuevo diseño del dashboard
Estas mejoras están disponibles en la versión 1.0.415
3 Me gusta
Buenas noches, felicidades por su nueva actualización. Estuve revisando sus elementos actualizados y uno me parece que no tiene un funcionamiento optimo, el cambio de color de la barra de estado (que no se por qué le llaman “sidebar”) lo active y funciona bien PERO… al momento de querer desactivarlo, es decir dejarlo transparente se queda en color blanco, y no he encontrado la forma de volverlo a su estado original. Ojala cuando hagan una actualización se tomen la molestia de probar todos los resultados posibles. Por lo pronto seguimos aprendiendo y batallando con una plataforma con enorme potencial pero con muchos detalles que dificultan la construcción de una app mínimamente funcional. Gracias por leer.
Hola @Cesar_Cortes,
Entiendo que estas usando esta opción para desactivar (hacer transparente) el status bar?

El cambio de colores del status bar es para hacer más uniforme la personalidad de tu app, con el color por defecto del status bar, que normalmente es de color negro.
Genial todas las actualizaciones sobre todo la de concatenar dos objetos dentro del global formater !!!
Buenas noches,
Lo que estoy probando es la nueva función (no estoy intentando ocultar la barra de estado) que permite cambiar el color de fondo de la barra de estado, el color cambia, sí; pero cuando cambio el fondo de la barra de estado a transparente, esta me resulta en color blanco.
Pudiera ser un tema de mi terminal, lo probare en otras terminales y a ver que resulta.
Gracias por leer.
Hola @Cesar_Cortes
Tienes alguna referncia de alguna app que tenga la barra de estado transparente?, yo solo las he visto de colores y ocultas, jamas transparentes. Seria interesante ver una, solo por curiosidad, ¿Para que necesitas una barra de estatus transparente?, saludos.
Saludos.
Creo que no me he explicado bien.
No necesito una barra transparente, no busco una barra de estado transparente, lo que manifiesto es que por default en la plataforma aparece el nuevo elemento “sidebar color” sin color, cuando hago el cambio de color a negro, por ejemplo, SE CAMBIA el color de la barra de estado a negro PERO… cuando cambio el elemento “sidebar color” a SIN color, me pone la barra de estado en color blanco, y no se puede devolver al estado anterior que por default aparece en la plataforma, ese es el tema.
Aquí algunas imagenes para ejemplificar…
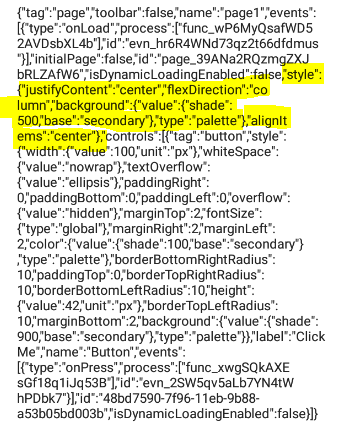
En esta imagen la barra de estado al lanzar la app desde el previsualizador toma el azul del previsualizador…
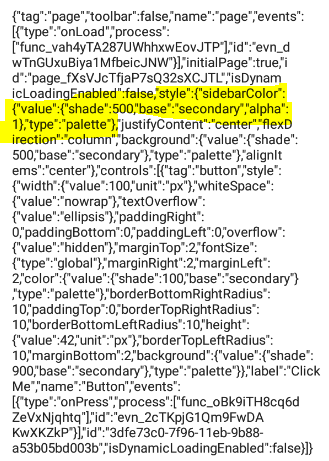
En esta imagen cambie el color de la barra de estado a rojo…
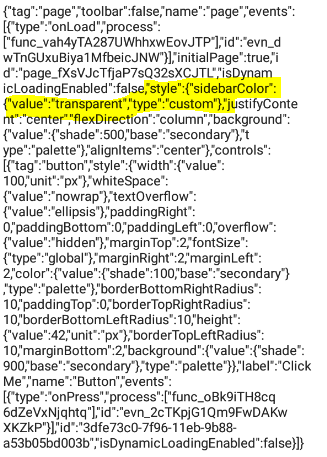
En esta ultima imagen devolvi el color de la barra de estado a SIN color…
y me presento la barra de estado en blanco, como puedes observar los iconos de la barra de estado por estar en color blanco no se perciben.
No intento poner una barra de estado transparente, aunque yo si he visto algunas apps que las usan principalmente cuando hay imágenes de fondo.
Gracias por leer y responder.
Comprendo,
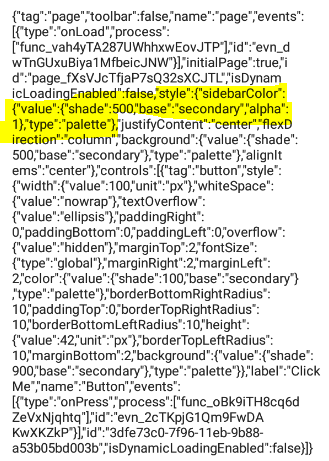
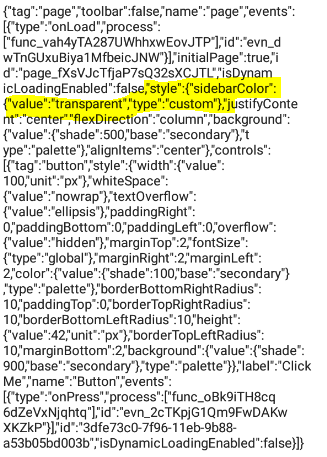
@Jonatan, la pagina por defecto no tiene el side bar property.

Cuando le colocas un color si aparece , por ejemplo cuando le colocas negro aparece asi:

y como dice @Cesar_Cortes, si se regresa a transparente, si se coloca la propiedad, pero el color permanece en blanco.

Cuando se borra el sidebarColor property de style, regresa el sidebar color al azul default.
Best Regards
Si, en efecto @Cesar_Cortes, al parecer es un error que tiene a la hora de seleccionar el transparente, lo reportaremos para que lo puedan corregir en el próximo update, muchas gracias por el feedback.
Hola Romy_Bompart
Cómo es que obtienes el objeto de las propiedades de la página se me hizo interesante poder acceder a el
Saludos
Como se Utiliza lo del Area circular, como se deven poner las propiedades en el modifi control
o que es lo que delimitan