Buenas!
Traigo una duda respecto a como poder hacer una modificación masiva de los iconos de marcadores cuando levanto datos de una base de firebase. Vi el ejemplo de Jonatan el cual modifica puntualmente 1, accediendo a modificar la propiedad image de ese marcador. Pero al querer buscar que luego de leer una base de por ejemplo 4 ubicaciones quisiera que las 4 tuvieran en vez del marcador rojo, una casa, como lo puedo hacer? Estuve tratando con foreach pero no logro que cambie, me muestra en la pantalla todos los marcadores pero con el icono default. Alguien tiene alguna idea de cómo hacerlo? Espero me haya explicado.
Saludos!
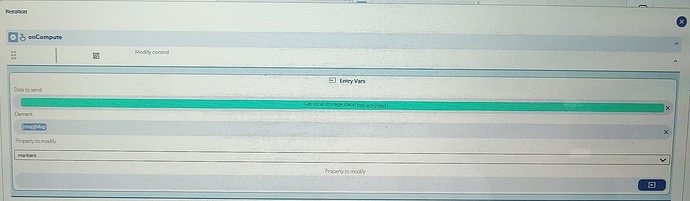
En minuto exacto en que te comparto el video, Jonatan menciona como seria colocarle la imagen a los marcadores que por ejemplo los traigas de una lectura de la GeoFire, como keyLocation.image, en todo caso será de otra origen la lectura, seria el id.image. Haz la prueba así como se hace en el video con title, solo que esta vez haciéndolo con image.
Claro, ese vídeo es al que me refería que vi… mi pregunta es como poder hacer si levanto muchas posiciones, con que función podría hacer para cambiar todos o si recomiendan que almacene un icono en la base de datos (donde voy a almacenar una foto del lugar y descripción del mismo) cada vez que cargo una dirección nueva y ya luego le pida que cada dirección consulte su icono antes de aparecer como marcador…
Hoy voy a seguir probando igual. A ver si sale.
Gracias
Saludos
De hecho así como lo planteas seria la lógica, si ves en el video, se trabaja con keyLocation.description, cada marcador tiene su descripción guardada en la base de datos, y es lo que le manda en el Origin data del Modify Control, en este caso, harías el keyLocation.image (haciendo el ejemplo del Query), y en la base de datos tendrias que tener una imagen para cada uno, y es lo que mandarías en el Origin Data del Modify Control
Hola! Vamos avanzando… a los golpes pero vamos… ahora traigo otro problema que no le encuentro la vuelta, y he probado de todo… resulta que en la base de datos tengo las direcciones de estos establecimientos, al igual que en la firebase (en el primero porque puedo incluir más info, y en el segundo porque me permite filtrar por radio)
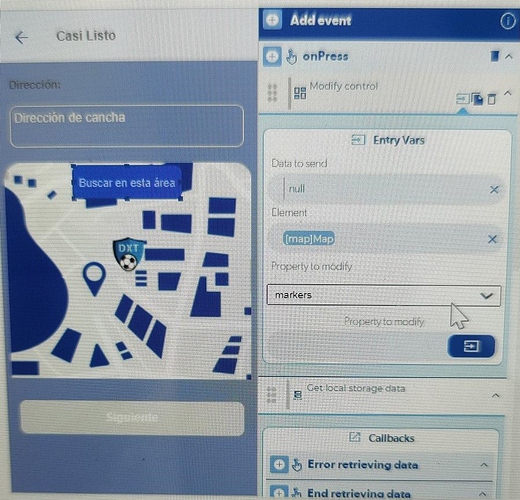
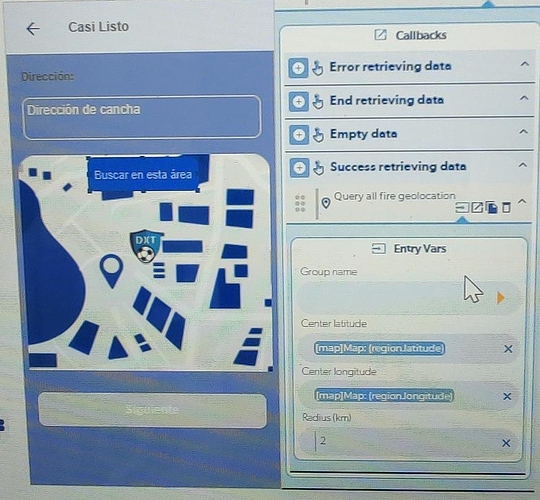
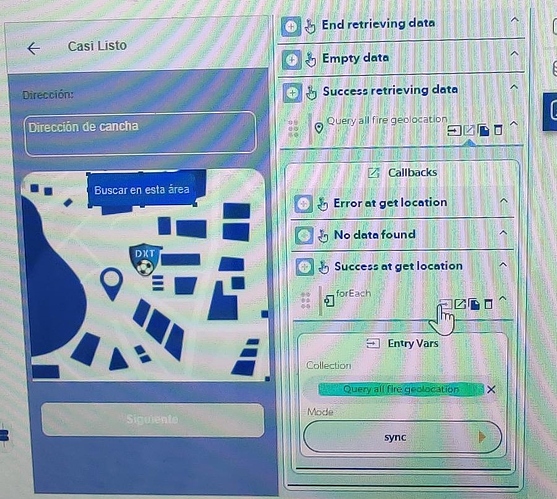
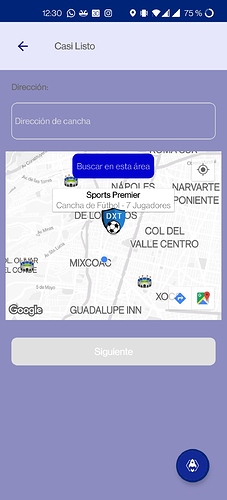
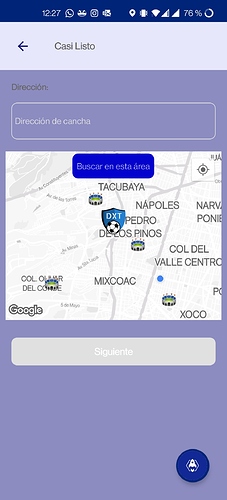
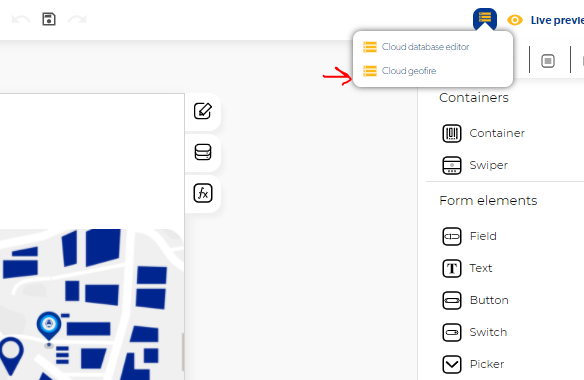
… lo que quiero lograr ahora es que solo me muestre los resultados del query del firebase… si envío el callback y hago un modify control directo del query todo bien… ahora si quiero solo traer las posiciones que también tengo guardadas en la base de datos local para mostrar con icono y detalle, siempre me trae todas, aunque haga un for each de los query del firebase y en cada iteración solo quiera incluir el marcador que tiene el mismo Key en la base de datos que el que me entrega el for Each del query. Nose si me supe explicar… pero la verdad ya no le encuentro la vuelta y probé todas las opciones que se me ocurrieron… lo único que quiero es que si pongo 5 km de radio sobre una posición me muestre esos únicos marcadores con toda la info que tiene la base de datos (icono, title, description). Pongo fotos de lo que tengo hecho.
Saludos!
Si, te explicaste muy bien. El problema esta en que el Radio que le pones en el Query all fire geolocation, lo hace con respecto a los datos que tengas guardados en la GeoFire, es decir, tu en la Geo Fire, tienes la latitude y longitude de algún punto en especifico, cuando colocas el Radio en la función, lo que hace es calcular la distancia entre los puntos que tienes guardados en la Query con respecto a los puntos de origen que has colocado en la función, y dependiendo de eso te lo filtra. Así que prácticamente para que te traiga solo los que estén dentro del área, lo que tienes guardado en la base de datos local, lo tendrías que tener guardado en la Geo Fire, ahí si te traerá los que estén dentro del radio que coloques.

Sisi, es que tengo los mismos puntos guardados en la geofire y les puse una key que es la misma que tienen en la base de datos… por eso comentaba que al ubicar los markers directo luego del query el filtrado lo hace bien… pero me salen los marcadores rojos por default… y lo que busco es que me salgan con el icono, title y description que tengo en la base de datos. Por eso pensaba que haciendo un foreach luego de filtrar con el query, podía (aprovechando el identificador “key” que los vincula) ir haciendo un modify control de cada marker y mostrarlo así.
Y por que no guardas toda la información en el description de la Geofire? Cuando hagas el Set Fire Geolocation, Previamente haces el Get local storage con el respectivo id, y guardas esa lectura en el data de la función de Set Fire, asi te ahorras el hecho de hacer el for each, y extraes solo con el Query
Ahhh eso no sabía :P… y entiendo entonces que de ahí ya me toma el icono si le pongo de tag “image”, el título con “title” y así no?
Buen dato 
No es que te lo traerá en automático, pero como se explica en el video, tu tendrás un objeto en la data de ese registro, tendrás que modificar el keyLocation.image por ejemplo (Eso en la propiedad del marker), y en el origin data, vas a traer el campo que tengas guardado en la data, por ejemplo Query Fire Geolocation (data.imagen)