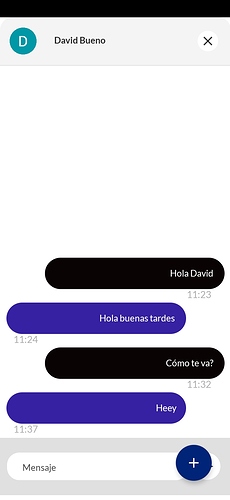
Hola comunidad, tengo este problema con la alineación de los chats:
Todos se muestran del lado derecho, tanto del que envía como el que recibe.
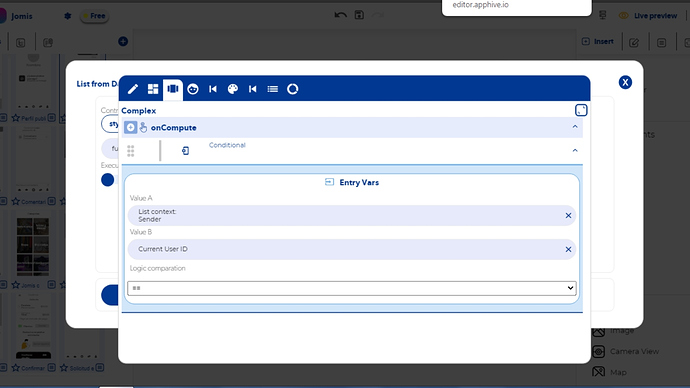
Mi duda es si está funcionando el ‘style|alignItem’
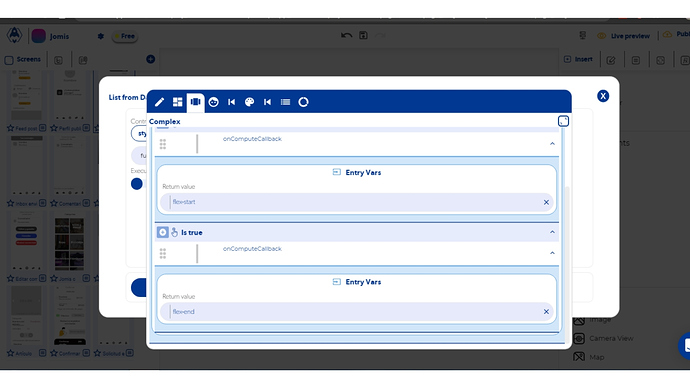
Lo que regreso al renderizar la lista de mensajes es flex-end en caso de ser yo el que envia el mensaje y flex-start cuando son los mensajes del otro usuario.
Pero no funciona.
¿Qué otra solución existe para esta función de chats?
Agradezco sus respuestas.