Alguien recuerda o sabe como se cambia el color y grosor de un LINEARROUTES generada con OSRM
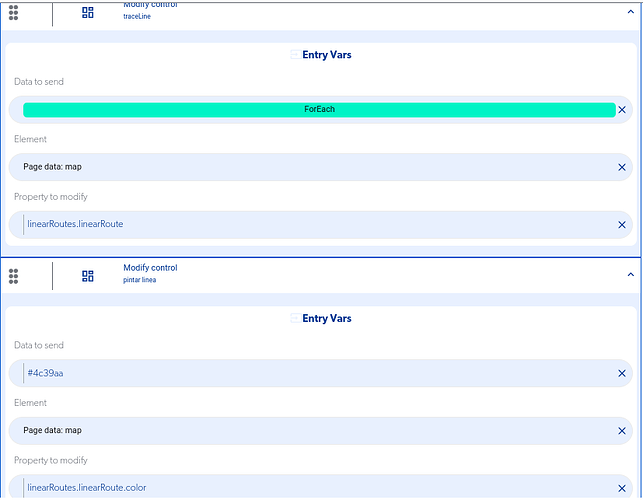
Hola, lo puedes hacer de la misma manera en que lo haces con una ruta que te pinta las funciones de modify control, te dejo los videos en donde se muestra como se cambia el color y grosor
Color
Grosor:
Hola, te explico el problema que hay con OSRM
Supongamos que vas de un punto A a un punto B y OSRM te trae una ruta de coordenadas como la siguiente:
"coordinates": [
[
-54.170099,
-32.37254
],
[
-54.170314,
-32.374282
],
[
-54.16817,
-32.374557
]
]
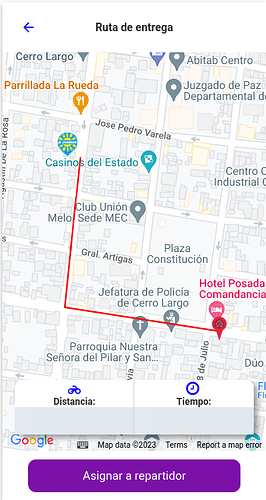
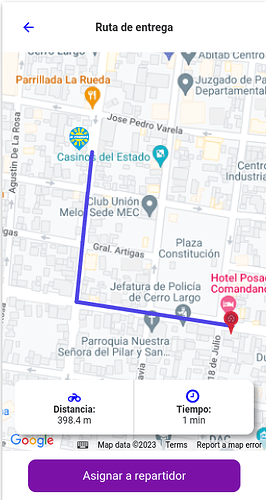
Posteriormente si esto lo recorres en un foreach para asignar de forma ordenada sus respectivas latitude y longitude de cada posición de tu array según lo explicado por @Jonatan en el artículo Cómo mostrar lineas de ruta sin API de Google y se lo envías a un modify control de un mapa verás algo como lo siguiente:
Me imagino que ese color rojo es el que quieres cambiar, ahora, si haces lo que @Efrain_Juarez_Silva explica de forma maravillosa con sus videos vas a tener como resultado algo como esto al agregarle la propiedad color:
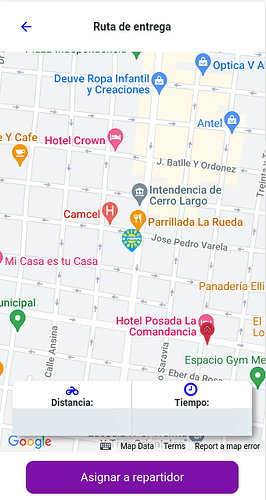
Pero desafortunadamente se va a despintar tu línea ![]()
Inspeccionando el mapa nos podremos dar cuenta que la propiedad linearRoutes del mapa se verá como a continuación: (nota* siempre y cuando se le agregue la propiedad color)
"linearRoutes": {
"linearRoute": {
"0": {
"longitude": -54.170099,
"latitude": -32.37254
},
"1": {
"longitude": -54.170314,
"latitude": -32.374282
},
"2": {
"longitude": -54.16817,
"latitude": -32.374557
},
"color": "#4c39aa"
}
}
Así que la estructura de coordenadas de OSRM no funciona tal cual como en los videos que explicó @Efrain_Juarez_Silva pero hay mucho de cierto también en esos videos y es la estructura de la información del mapa que explica @Efrain_Juarez_Silva con un origin y un destination en la propiedad linearRoutes, por eso debes crear un proceso que genere un objecto con las siguientes propiedades cada que recorres el array de coordenadas de OSRM:
{
"destination": {
"latitude": -32.374557,
"longitude": -54.16817
},
"width": "5",
"color": "#4f46e5",
"origin": {
"longitude": -54.170314,
"latitude": -32.374282
}
}
Donde el objeto en su atributo origin se compone de las coordenadas del array en su posición n y el atributo destination se compone de las coordenadas del array en su posición n+1, a esto le concatenas el atributo color y su respectivo valor, también le puedes pasar el grosor de la línea con el atributo width. Identificando la estructura anterior ya sólo queda asignarle un atributo como nombre de ruta cuyo valor sea el objeto que se generó en la estructura antes mencionada, así que para que puedas recorrer el array de coordenadas de OSRM te recomiendo crear un bucle do-while y puedas obtener lo siguiente:
{
"linearRoute0": {
"destination": {
"latitude": -32.374282,
"longitude": -54.170314
},
"width": "5",
"color": "#4f46e5",
"origin": {
"longitude": -54.170099,
"latitude": -32.37254
}
},
"linearRoute1": {
"destination": {
"latitude": -32.374557,
"longitude": -54.16817
},
"width": "5",
"color": "#4f46e5",
"origin": {
"longitude": -54.170314,
"latitude": -32.374282
}
}
}
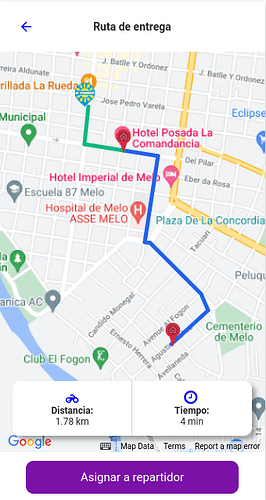
Una vez que lo hayas generado podrás asignarlo a la propiedad linearRoutes de tu mapa a través de un modify control y se verá como acontinuación:
Se ve cool ¿verdad? Lo bueno de esto es que con un proceso personalizado puedes agregarle color a tus rutas OSRM
Espero hayas podido comprender el proceso, suerte en tus Apps.