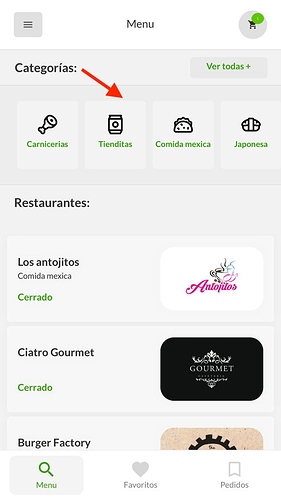
Pequeño tutorial para hacer una sección de categorias con scroll dentro de una pantalla. ¿Deseas hacer una pantalla como esta?:
Diseño:
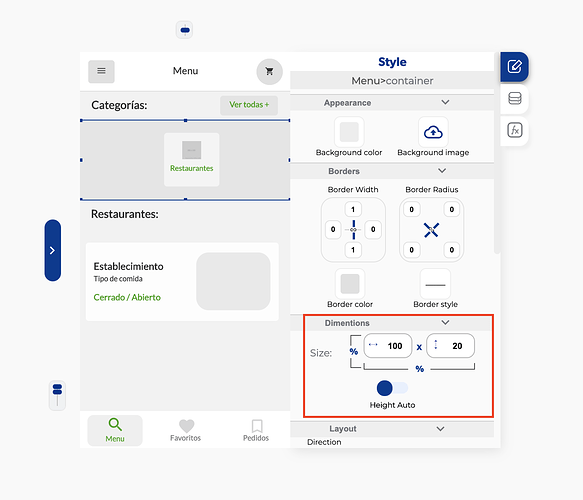
Agrega un contenedor que tenga el 100% de ancho, de alto pueden ser los pixeles que tu consideres, yo recomiendo que sean más del 20% de tu pantalla principal.
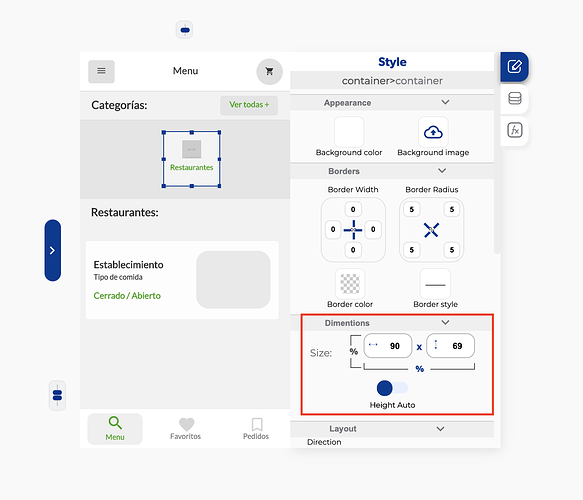
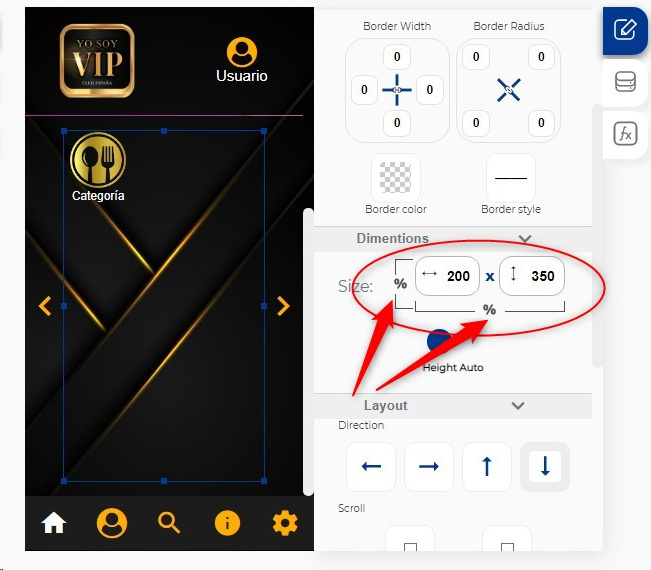
Realiza el diseño de tu ficha (Que va a contener la categoría), el diseño puede ser como tu prefieras, lo único que debes respetar y es muy importante  que el ancho no esté en % (porcentaje) si no en pixeles, como se muestra en la imagen. A lo alto sí puedes colocar en porcentaje.
que el ancho no esté en % (porcentaje) si no en pixeles, como se muestra en la imagen. A lo alto sí puedes colocar en porcentaje.
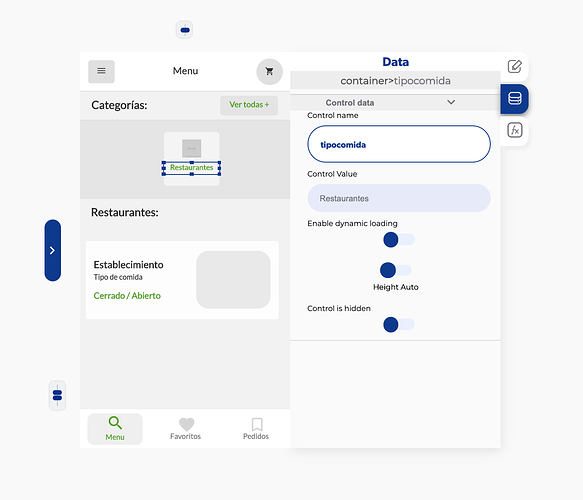
 No olvides colocar un nombre identificable tanto al texto de tu categoría como a la imagen.
No olvides colocar un nombre identificable tanto al texto de tu categoría como a la imagen.
Función:
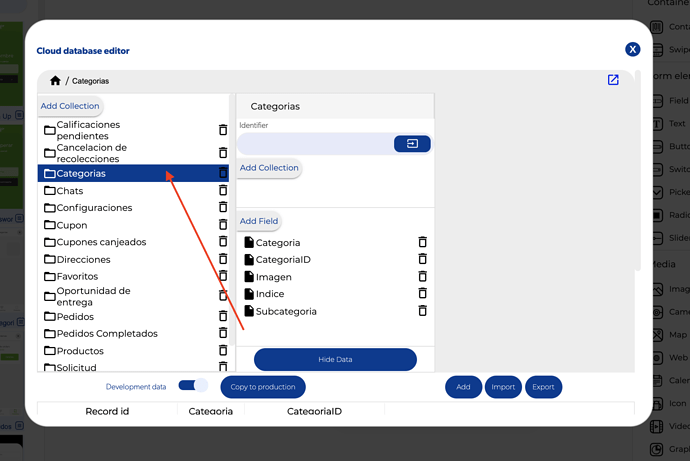
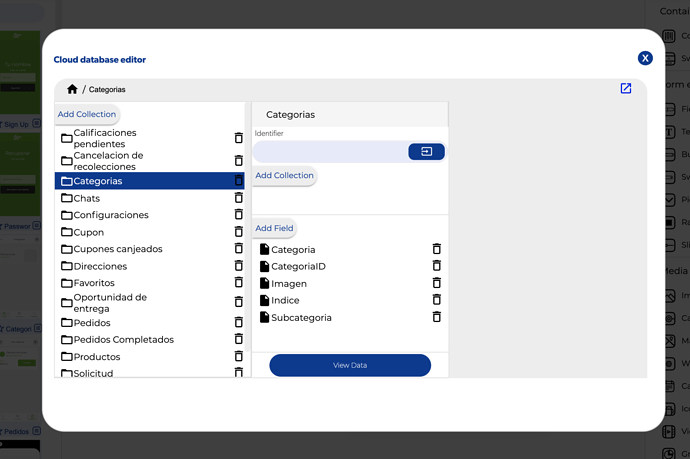
Recuerda crear en tu base de datos la colección “Categorías”
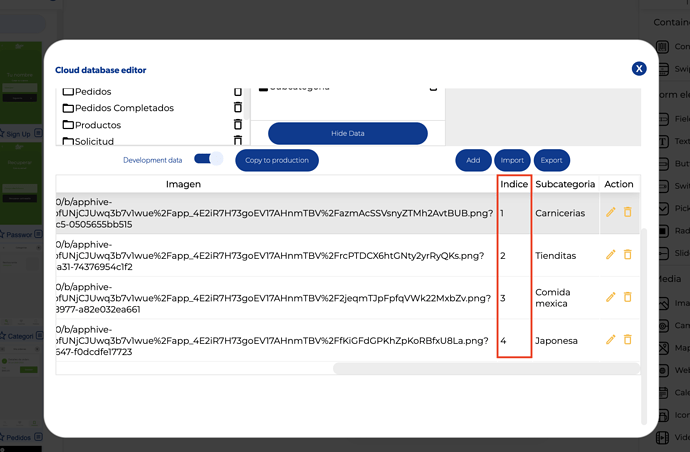
*Sí quieres mostrar las categorías más importantes, o algúnas categorías que consideres a especie de resumen, es importante agregar el campo “Indice” como se muestra en la imagen y enlistarlas.
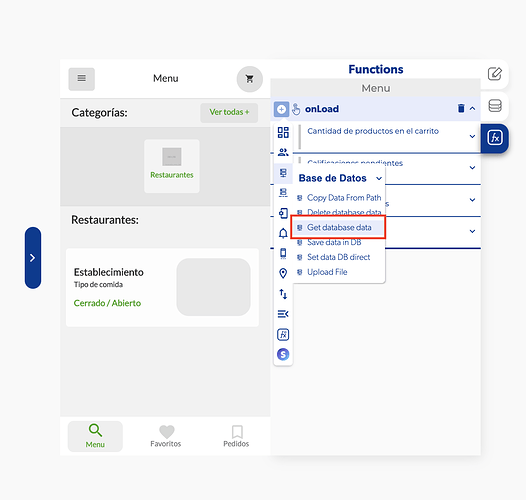
En el Onload de tu pantalla agrega la función > Get database data
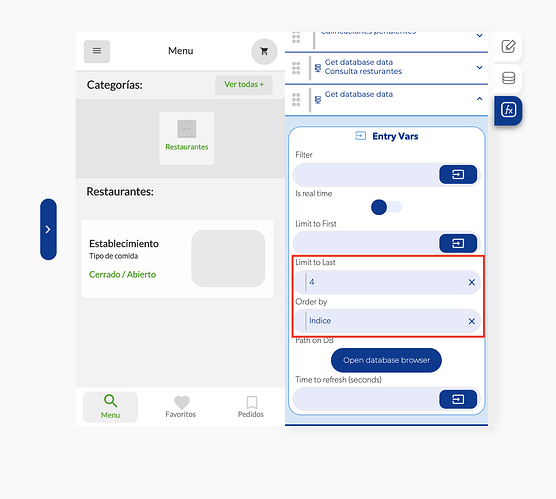
En esta ocación quiero que se muestren las categorías filtradas por el índice que hicimos previamente y que muestre únicamente las primeras 4. (Esto es opcional)
Vas a seleccionar el botón azul (Open database browser) y vas a elegir tu colección “Categoría”, y vamos a salir de esta ventana.
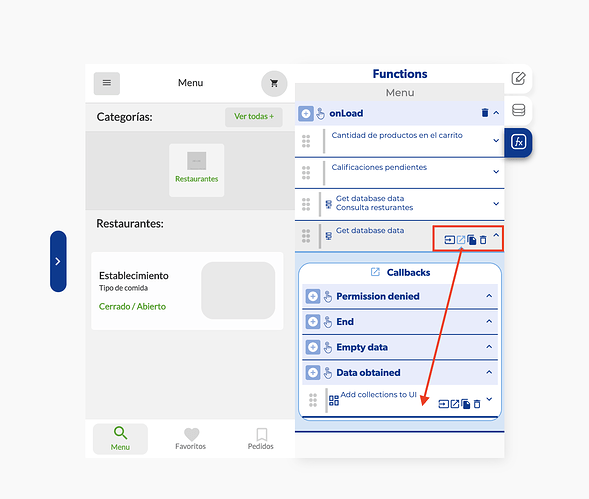
En los callbacks > Data Obtained vas a agregar una función de Add collections to UI (Para crear la lista de categorías)
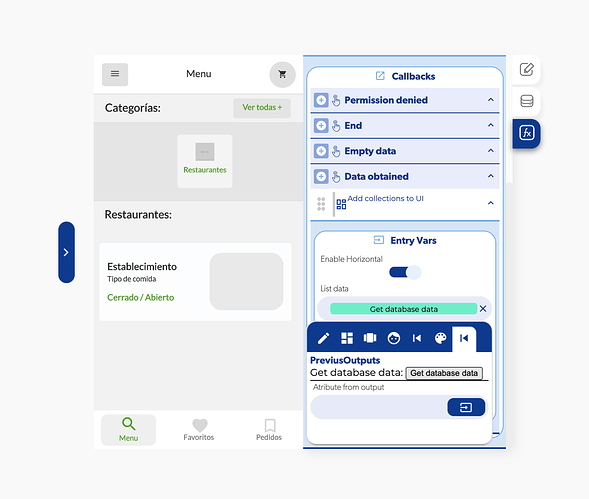
En tu Entry Vars > List data vas a agregar el PreviusOutputs > Get database data
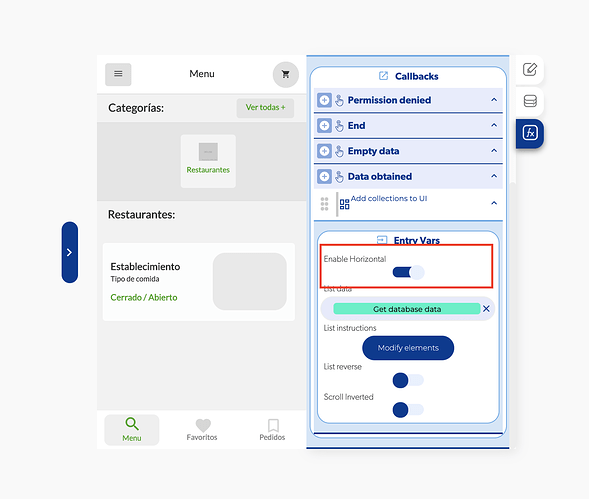
Y activaremos el switch de Enable horizontal
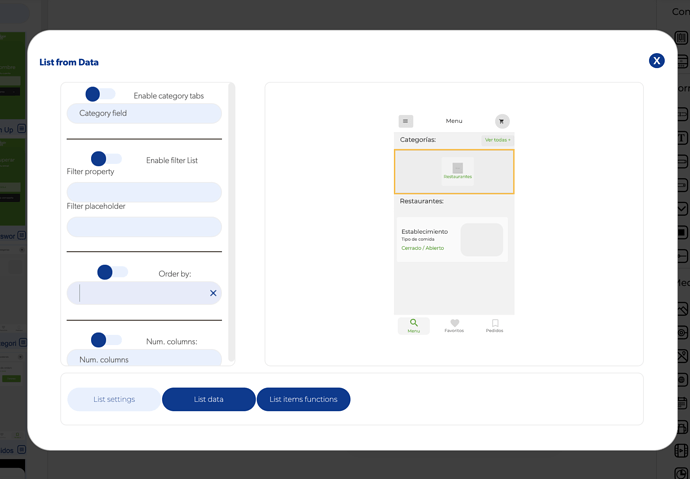
Ahora tendrás que darle click al botón azul “Modify elements” > Elige el contenedor con la distribución que corresponde a categorias.
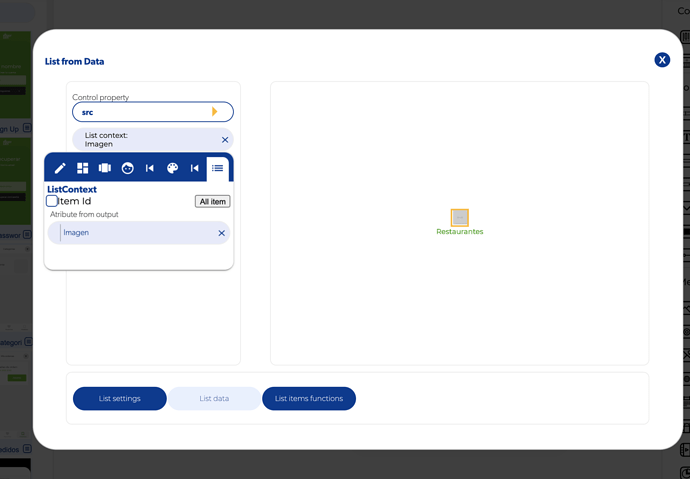
En List data vas a elegir el elemento “Imagen” > Control property > src > Y en la última opción (ListContext) vas a colocar el Atributo a sustituir (Igual que en tu base de datos), en este caso es Imagen
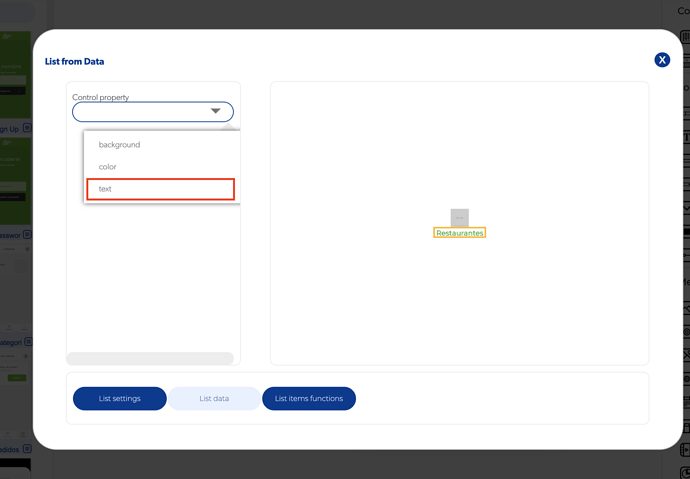
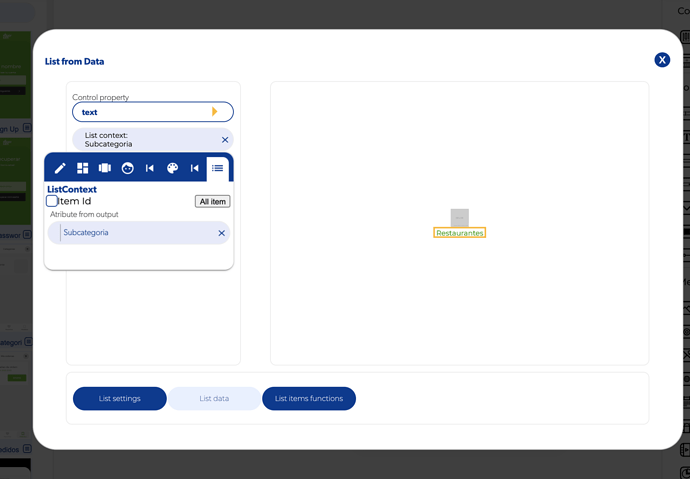
Lo mismo con el texto, eligiendo el Control property > text
Y listo, con esto tendrás un grid para tus categorías.