[Nuevo] Posiciones absolutas en contenedores
Ahora ya es posible activar posiciones absolutas en los contenedores, esto abre muchas posibilidades de crear diseños que antes no eran posible.
En la posición absoluta la posición de partida es siempre desde el borde superior izquierdo de la pantalla. Sin embargo esta posición es distinta según la propiedad de desplazamiento utilizada. Las propiedades left, top, right, bottom indican el borde desde el cual se mide el desplazamiento, el cual si es positivo será siempre hacia el interior de la ventana y en sentido contrario.
Por ejemplo, la propiedad top: 100px indicará que la caja se situará 100px por debajo del borde superior, y la propiedad left: 200px indica que la caja se situará 200 px a la derecha del borde izquierdo de la pantalla.
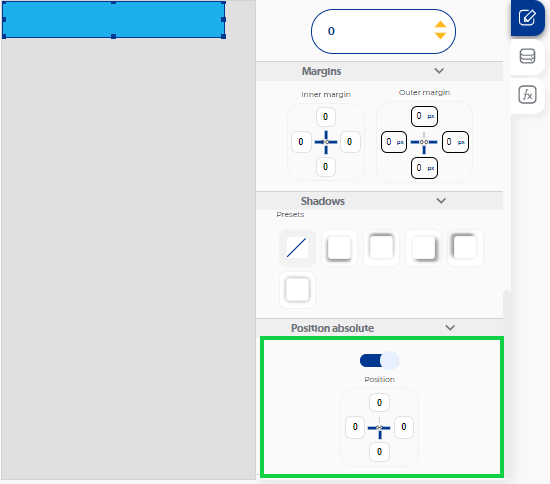
Para habilitar esta opción, nos dirigimos al final de la sección Style del contenedor, como se visualiza en la siguiente imagen:

En este video te explicamos mas al respecto, con un caso aplicado utilizando posiciones absolutas:
[Mejora] Propiedad de SourceType en las imagenes
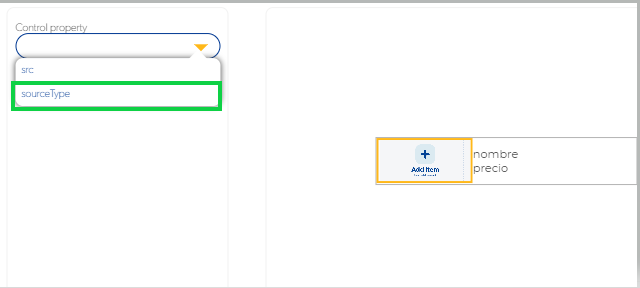
Al entrar a un Add Collections y querer modificar el elemento imagen, ahora veras una nueva propiedad con el nombre de “sourceType”; esta propiedad se agrego para poder renderizar mas rápido las imágenes con formatos svg y ahorrarle tiempo al sistema en identificar si es una imagen del tipo png, jpg, etc; o una imagen del tipo vectorial (svg)

Si en una lista renderizas únicamente imágenes que no sean svg, no será necesario llenar el campo de sourceType. Únicamente aplica si a una lista le mandas imágenes png, jpg y a la vez imágenes con formato svg o únicamente imágenes svg.
En el siguiente video se explica mas a detalle:
Nota: Aplica lo mismo con el elemento imagen, a la hora de enviarle un svg, para que cargue mas rápido, se le debe de enviar la palabra “svg”, modificando la propiedad sourceType de la imagen
